เริ่มต้นใช้งานกล้อง ESPIno32CAM แสดงภาพผ่านจอ TFT 240 x 240 รุ่น ST7789
บทความนี้จะแนะนำวิธีการใช้ ESPino32CAM แสดงภาพที่ถ่ายผ่านกล้องบนจอ TFT LCD โดยเราจะเริ่มจากการต่อวงจรระหว่าง ESPIno32Cam และ TFT LCD 240×240 , ทำการแก้ไขไฟล์ User_Setup.h เพื่อตั้งค่าไดร์เวอร์ (driver) , อัพโหลดโค้ดตัวอย่างการใช้จอ TFT (Upload Demo) จาก Example , อัพโหลดโค้ดให้กล้อง ESPIno32Cam แสดงภาพผ่านจอ TFT 240×240 ตามลำดับ
อุปกรณ์ที่ใช้งาน
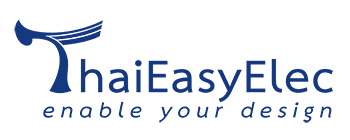
1. ESPIno32CAM – ESP32 WiFi BLE with camera (ETEE069) จำนวน 1 pcs ไมโครคอนโทรลเลอร์ ESP32 ที่ติดตั้งมาพร้อมกล้อง OV2640

2. 1.3inch IPS LCD 240 x 240 with SPI interface using ST7789 drive IC (EFDV706) จำนวน 1 pcs จอแสดงผล OLED (Organic Light-Emitting Diode) ขนาด 1.3 นิ้ว จอสี IPS ความละเอียด 240×240

3. 20 cm Female to Female Cable Jumper Wire 40 Pins (เมีย-เมีย) (ELNK051) จำนวน 1 pcs สาย Jumper Wire แบบสายแพ สามารถฉีกออกเป็นเล็กได้ 40 เส้น ความยาวสาย 20 cm ปลายทั้ง 2 ด้านเป็นหัว header ตัวเมีย

สำหรับผู้เริ่มต้นใช้งานบอร์ด ESPIno32CAM ครั้งแรก คลิกที่นี่
เริ่มติดตั้ง Library TFT_eSPI คลิกที่นี่ (ในบทความนี้ให้ดูในหัวข้อ เริ่มต้นการใช้งาน)
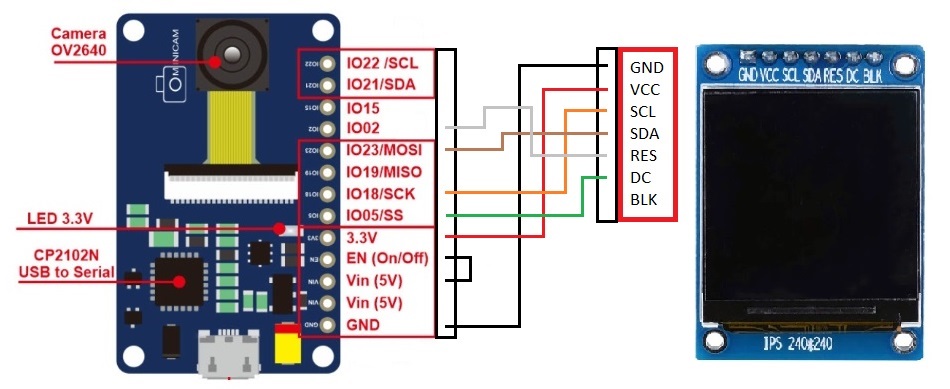
การต่อวงจรระหว่าง ESPIno32CAm และจอภาพ TFT LCD 240×240 ST7789
การต่อวงจรระหว่าง ESPIno32CAM เข้ากับ TFT 240×240 นั้นแบ่งเป็นสองส่วนหลัก ส่วนแรกคือ POWER และส่วนที่สองคือการส่งข้อมูลแบบ SPI ซึ่งเราจะไม่ใช้การถ่ายโอนข้อมูลแบบ I2C เนื่องจากข้อมูลที่โอนถ่ายแบบ SPI มากกว่า I2C หลายเท่าตัว

วิธีตั้งค่า TFT_eSPI เพื่อใช้งานกับ จอ LCD 240*240 ST7789 (การแก้ไขไฟล์ User_setup)
จากบทความ “เริ่มติดตั้ง Library TFT_eSPI “ ข้างต้น (คลิกที่นี่) ในบทความได้ยกตัวอย่างการ setup กับจอ LCD 3.5 inch RPi LCD (B), 320×480 ให้เราเริ่มทำการติดตั้ง library ในส่วนหัวข้อ เริ่มต้นการใช้งาน ทำตามขั้นตอนของบทความจนกระทั่งถึงขั้นตอน เปิดไฟล์ User_Setup.h และ Section 1. ของบทความแล้วจึงทำขั้นตอนต่อไปนี้คือ
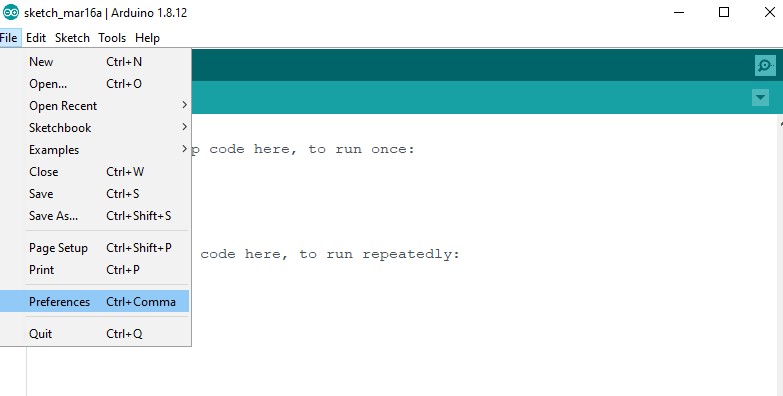
เราจะปรับเปลี่ยนวิธีตั้งค่า TFT_eSPI เพื่อใช้งานกับจอ LCD 240*240 รุ่น ST7789 ในไฟล์ User_Setup.h ทั้งหมด 4 Section วิธีเข้าไปยังไฟล์ User_Setup.h ให้เราเปิดโปรแกรม arudinoIDE และเข้าไปที่ File >> Preference ดังภาพ

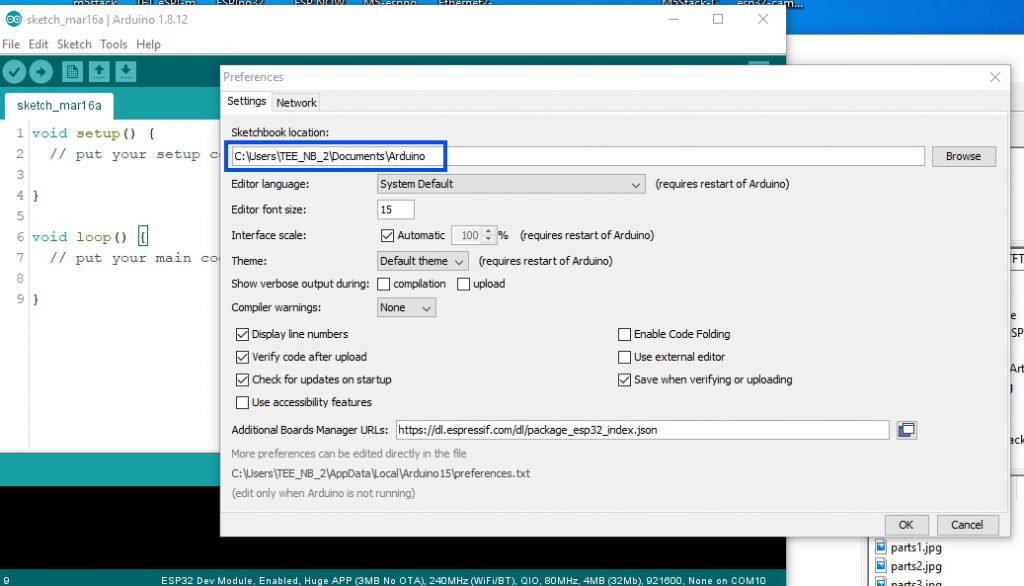
ให้เรา copy C:\Users\TEE_NB_2\Documents\Arduino (ชื่อจะเปลี่ยนไปตามโฟลเดอร์ของเรา)
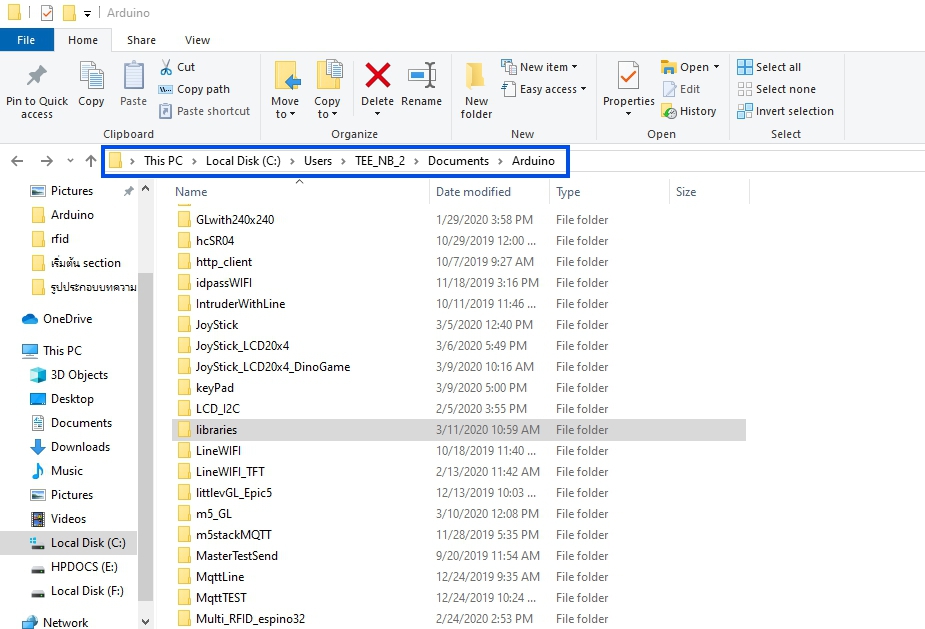
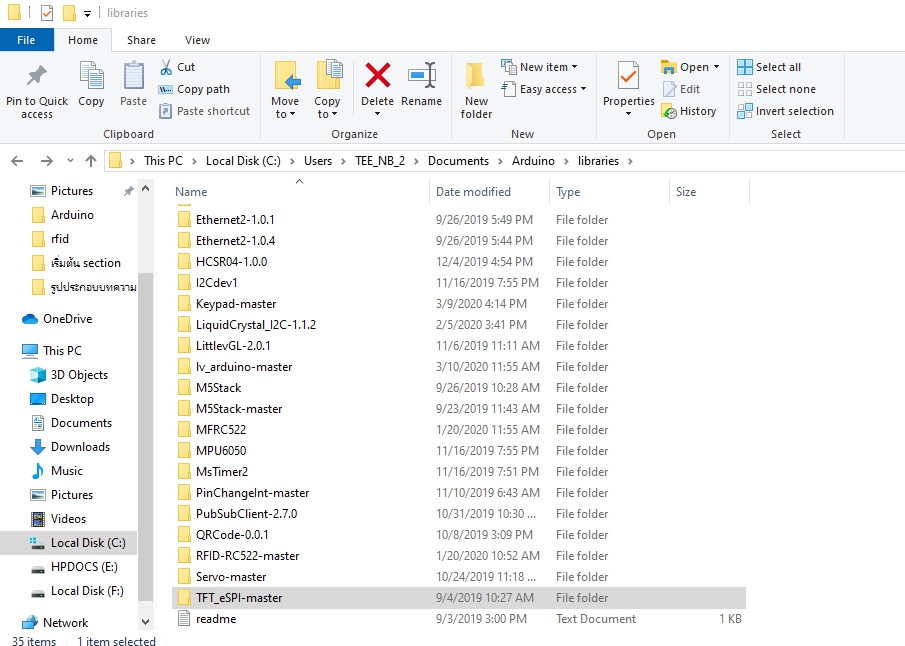
วางในตำแหน่งของโฟลเดอร์ดังภาพด้านล่าง และเข้าไปยัง libraries


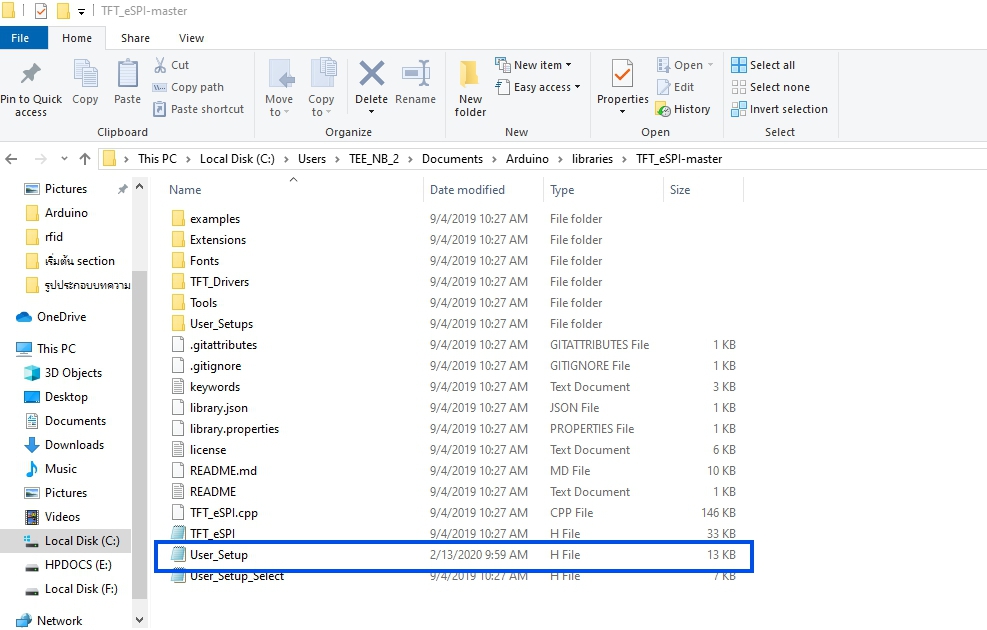
เมื่อเข้าไปยัง libraries จะเจอไฟล์ TFT_eSPI-master และเมื่อเข้าไปยังไฟล์ TFT_eSPI-master
จะพบกับไฟล์ User_Setup.h ดังภาพด้านล่าง


*** ในการเปิดไฟล์ User_Setup.h แนะนำให้ใช้โปรแกรม notepad++ ในการเปิด ดาวน์โหลด ที่นี่ ***
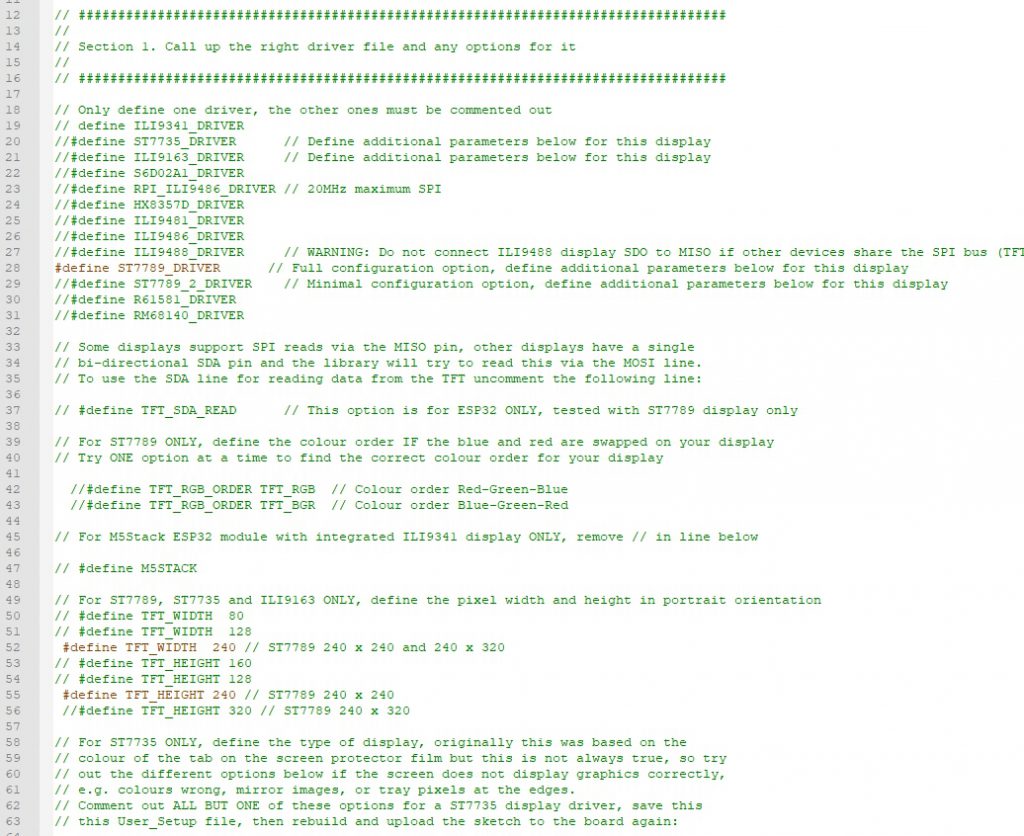
SECTION 1. ตั้งค่าไดร์เวอร์ให้ตรงกับรุ่นและการปรับสีให้ถูกต้อง
-โดยในส่วนของ Section 1. ในไฟล์ User_Setup.h ให้เราแก้ไข Driver ให้ตรงตามรุ่นของจอคือ ST7789
บรรทัดที่ 28 ให้เราลบ // (Uncomment) ด้านหน้า #define ST7789_DRIVER ออกเพื่อเปิดใช้งาน driver ของ LCD
บรรทัดที่ 52 และ 55 ให้ลบ // (Uncommend) ด้านหน้า #define TFT_WIDTH 240 และ #define TFT_HEIGHT 240 คือการปรับความกว้างและความสูงของจอภาพให้ตรงตามขนาดดังรูปด้านล่าง

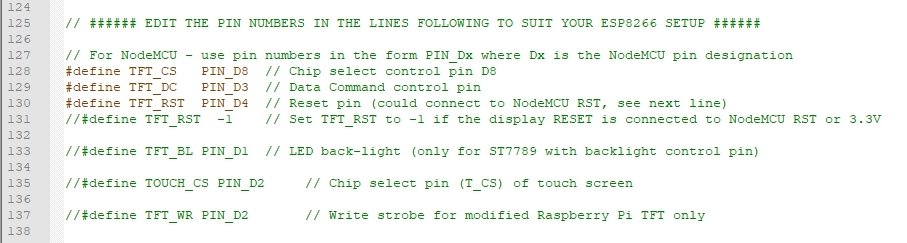
SECTION 2. กำหนด pin ที่ใช้ ESPIno32CAM กับจอ TFT LCD 240*240
ในส่วนแรกของ ESP8266 เราไม่จำเป็นต้องแก้ไข สามารถปล่อยไว้ได้ดังรูปด้านล่าง

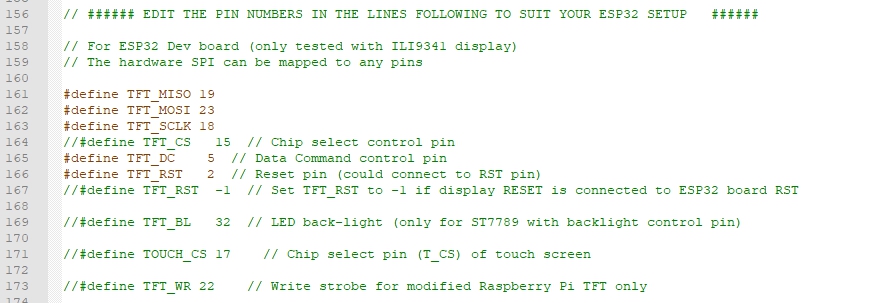
บรรทัดที่ 161 ถึง 166 ให้ลบ // (Uncommend) เป็นการใช้ hardware SPI ให้สามารถใช้ได้ทุกพิน
และให้เราปรับเลขพินให้ตรงกับพินของ ESPIno32CAM ที่เราต่อไว้เบื้องต้นดังรูปด้านล่าง

SECTION 3. กำหนด pin คือ การกำหนด font ไม่มีการปรับค่าอะไร
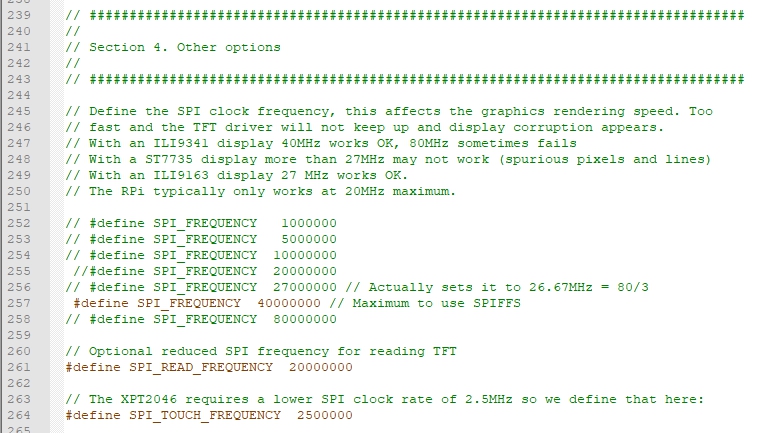
SECTION 4. เราจะเลือกปรับใช้ ความถี่ของ SPI_FREQUENCY ให้เท่ากับ 40000000 ดังภาพด้านล่าง

อัพโหลด (upload) ทดสอบการทำงาน
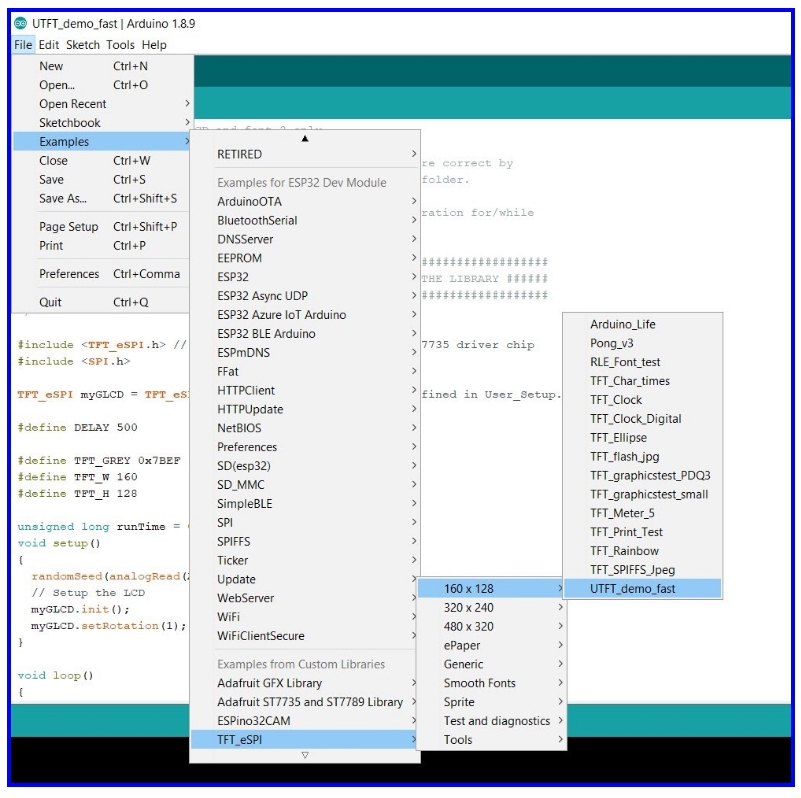
ตัวอย่างใน example ชื่อ UTFT_demo ของ libraries TFT_eSPI ดังภาพด้านล่าง

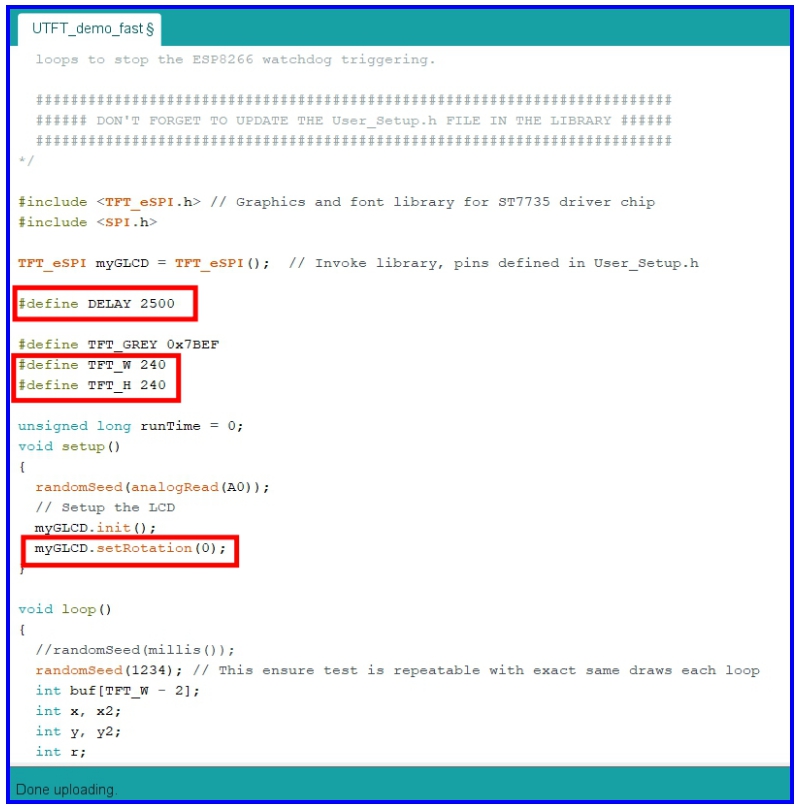
ซึ่งเราต้องปรับแก้ไขขนาดให้ตรงกับจอ TFT 240×240 ดังโค้ดด้านล่าง
- ปรับ delay เป็น 2500 เพื่อดูภาพที่แสดงผลแต่ล่ะภาพที่ 2.5 วินาที
- ปรับการแสดงภาพ TFT_W กว้าง 240 และ TFT_H สูง 240
- ปรับ setRotation(0); จาก 1 เป็น 0 เพื่อให้จอตั้งตรงอักษรของบอร์ด IPS 240*240

เมื่ออัพโหลดโค้ดได้ผลดังนี้




การนำ ESPIno32CAM มาใช้งานร่วมกับจอภาพ TFT LCD 240*240 ST7789
ต่อมาเป็นการนำโค้ดมาใช้ร่วมกันระหว่าง ESPIno32CAM และ TFT LCD ซึ่งเราจะนำโค้ดจาก Example บางส่วนของทั้ง ESPIno32CAM และ TFT มาใช้ร่วมกัน ได้ตัวอย่างดังนี้
#include "ESPino32CAM.h"
#include <TFT_eSPI.h>
#include <SPI.h>
#define TFT_W 240
#define TFT_H 240
TFT_eSPI tft = TFT_eSPI();
ESPino32CAM cam;
void setup() {
Serial.begin(115200);
Serial.println("\r\nESPino32CAM");
if (cam.init() != ESP_OK)
{
cam.printDebug(F("Init Fail"));
while (1);
}
sensor_t *s = cam.sensor();
s->set_framesize(s, FRAMESIZE_HQVGA);
tft.init();
tft.setRotation(0);
tft.fillScreen(TFT_WHITE);
delay(1000);
tft.fillScreen(TFT_BLACK);
}
void loop()
{
tft.setTextColor(TFT_WHITE);
tft.drawString("ThaiEasyElec", 40, 205, 4);
camera_fb_t *fb = cam.capture();
dl_matrix3du_t *rgb888, *rgb565;
if (cam.jpg2rgb(fb, &rgb888))
{
rgb565 = cam.rgb565(rgb888);
tft.pushImage(0, 0, rgb565->w, rgb565->h, (uint16_t*) rgb565->item);
}
cam.clearMemory(rgb888);
cam.clearMemory(rgb565);
cam.clearMemory(fb);
}
คำอธิบาย Code Program
-บรรทัดที่ 1 : ประกาศให้นำ Libraly ESPIno32CAM เข้ามาใช้งาน
-บรรทัดที่ 2 : ประกาศให้นำ Libraly TFT_eSPI เข้ามาใช้งาน
-บรรทัดที่ 3 : ประกาศให้นำ Libraly SPI เข้ามาใช้งาน
-บรรทัดที่ 4 : ประกาศตัวแปรให้ TFT_W คือความกว้างของจอเท่ากับ 240 พิกเซล
-บรรทัดที่ 5 : ประกาศตัวแปรให้ TFT_W คือความสูงของจอเท่ากับ 240 พิกเซล
-บรรทัดที่ 6 : ประกาศ Object tft
-บรรทัดที่ 7 : ประกาศ Object cam
-บรรทัดที่ 10 : เริ่มต้นใช้งาน Serial และ กำหนด baud rate = 115200
-บรรทัดที่ 12 : ตั้งค่าเริ่มต้นการทำงานของกล้อง และ ถ้าหากตั้งค่าสำเร็จจะ return ค่าเป็น True เพิ่มเติม
-บรรทัดที่ 14 : กรณีกล้อง ESP มีปัญหาจะขึ้นฟ้องว่า “Init Fail”
-บรรทัดที่ 17 : ประกาศตัวแปร sensor_t *s เพื่อรับค่า pointer จาก Function sensor เพิ่มเติม
-บรรทัดที่ 18 : กำหนดขนาดภาพถ่าย = HQVGA (240×176 pixel) เพิ่มเติม
-บรรทัดที่ 19 : รับค่าเริ่มต้นจาก init จาก Function init (เพิ่มเติมที่ไฟล์ TFT_eSPI.cpp)
-บรรทัดที่ 20 : ใช้ฟังชันก์ setRotation เราสามารถปรับได้ตั้งแต่ 0 – 3 จะหมุนภาพครั้งล่ะ 90 องศา
(เพิ่มเติมที่ไฟล์ TFT_eSPI.cpp และ ST7789_Rotation.h)
-บรรทัดที่ 21 และบรรทัดที่ 23 : ใช้ฟังชันก์ fillScreen ปรับจอภาพเป็นสีดำ (TFT_BLACK) บรรทัดที่ 23
และปรับเป็นสีขาวในบรรทัดที่ 21 (TFT_WHITE) (เพิ่มเติมที่ไฟล์ TFT_eSPI.cpp)
-บรรทัดที่ 28 : ตั้งค่า font ตัวหนังสือเป็นสีขาวด้วยฟังก์ชัน setTextColor
-บรรทัดที่ 29 : ใส่ตัวอักษร “ThaiEasyElec” ด้วยฟังก์ชัน drawString ตัวอย่าง (“Hello World”,0,0,2)
(“ตัวอักษร” , ตำแหน่ง x , ตำแหน่ง y , ขนาดของตัวอักษร)
-บรรทัดที่ 30 : ถ่ายรูป และ เก็บรูปภาพอยู่ใน fb เพิ่มเติม
-บรรทัดที่ 32 : ใช้ function jpg2rgb แปลงรูปภาพ JPG ที่ถ่ายได้จากกล้องเป็นภาพ RGB 8 bits เพิ่มเติม
-บรรทัดที่ 34 : การแปลง RGB888 (3bytes) และ RGB565 (2bytes) เพิ่มเติม
-บรรทัดที่ 35 : ใช้ฟังชันก์ pushImage (ตำแหน่ง x , ตำแหน่ง y , ความกว้าง , ความสูง ,(uint16_t*) rgb565 -> item)
(เพิ่มเติมที่ไฟล์ TFT_eSPI.cpp)
-บรรทัดที่ 37 : คืนหน่วยความจำของ rgb888
-บรรทัดที่ 38 : คืนหน่วยความจำของ rgb565
-บรรทัดที่ 39 : คืนหน่วยความจำของ fb
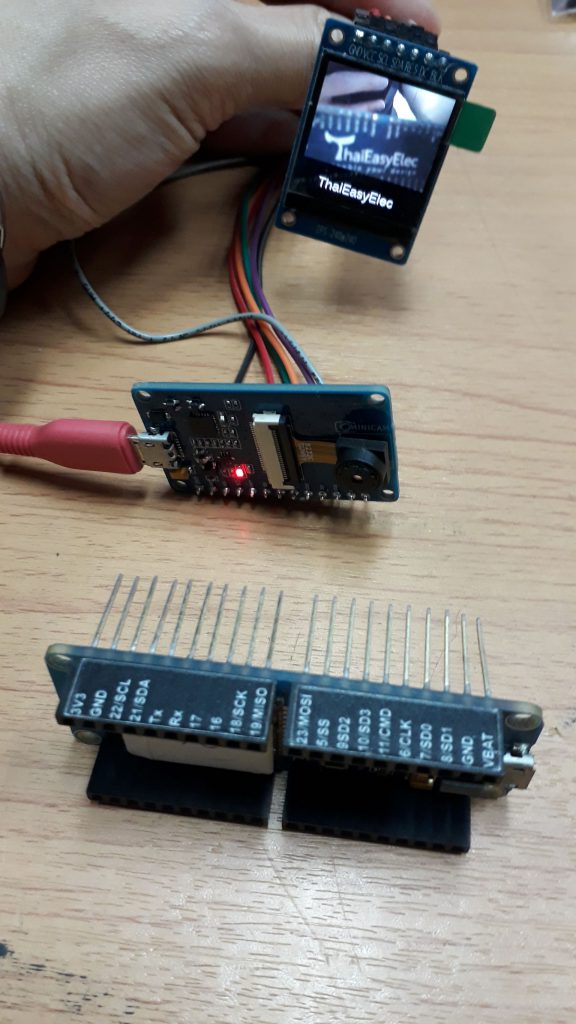
เมื่อ upload โค้ดโปรแกรมเรียบร้อย ภาพที่แสดงผ่านกล้อง ESPIno32CAm จะแสดงผ่านจอ TFT 240×240 ST7789 โดยมีตัวอักษร ThaiEasyElec แสดงที่ด้านล่างของจอภาพ