เริ่มต้น Blynk ด้วย ESPino32
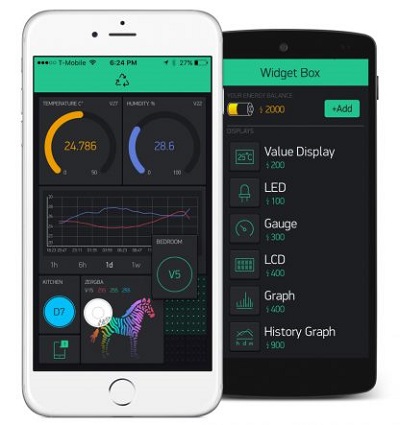
สำหรับบทความเริ่มต้น Blynk ด้วย ESPino32 เป็นบทความต่อเนื่องจากบทความ “เริ่มต้น IoT App ด้วย Blynk” ที่เป็นบทความเเนะนำให้รู้จักกับ Blynk Platform เบื้องต้นไปเเล้ว เนื้อหาในบทความนี้จะเพิ่มตัวอย่างการใช้งาน Widget พื้นฐานบนเเอพพลิเคชัน Blynk ที่เชื่อมต่ออยู่กับบอร์ด ESPino32 ซึ่งบทความนี้จะมีตัวอย่าง 2 อย่าง คือ
– Button Widget บนเเอพพลิเคชัน Blynk สำหรับรับค่าสถานะของปุ่มกดจากบอร์ด ESPino32
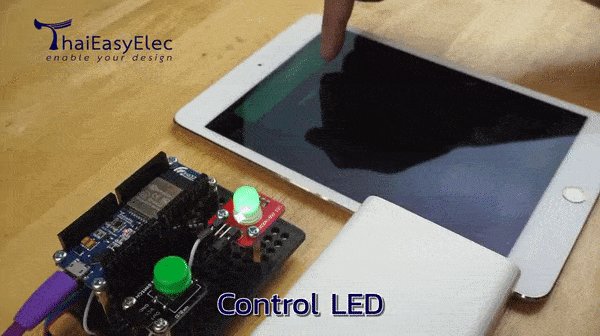
– Slider Widget บนเเอพพลิเคชัน Blynk สำหรับส่งข้อมูลไปยังบอร์ด ESPino32 เพื่อควบคุม LED
อุปกรณ์ที่ใช้
1. ESPino32 Wifi BLE Development Board (ETEE061S) จำนวน 1 pcs บอร์ดไมโครคอนโทรเลอร์ 32-bit ความเร็วสูงสุด 240 MHz มีโมดูลสื่อสาร Wireless LAN, Bluetooth เเละขา GPIO เพื่อใช้ติดต่อสื่อสารกับอุปกรณ์อิเล์กทรอนิกส์อื่นๆ ได้

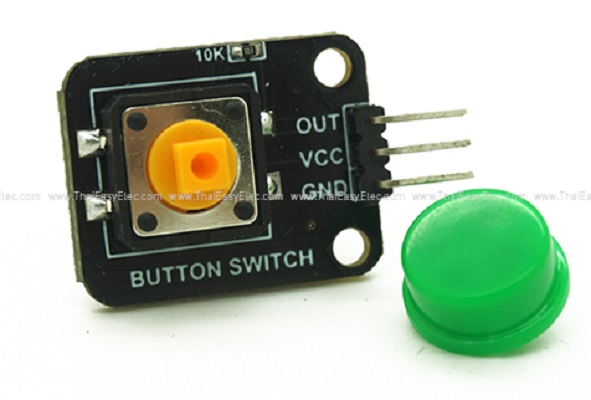
2. Button Switch Module (EACC085) จำนวน 1 pcs ปุ่มกดแบบกดติดปล่อยดับ สีเขียว ขนาด 2 x 2.5 x 1.5 cm มีตัวต้านทานขนาด 10 กิโลโอห์มต่อแบบ Pull-up อยู่ภายใน รองรับการใช้งานแรงดัน 3.3 และ 5 โวลต์

3. 10mm RGB LED Module (ESEN280) จำนวน 1 pcs โมดูล RGB LED ขนาด 10 มม. ใช้ไฟ 3-5V เหมาะสำหรับการทดลองในการควบคุมหลอดไฟแบบหลายสี สามารถผสมสีต่างๆ ได้โดยอาศัยการควบคุมจากไมโครคอนโทรลเลอร์

4. Smartphone รองรับการทำงานใน iOS Platform และ Android Platform

*หากยังไม่เคยใช้งานบอร์ด ESPino32 ดูการติดตั้งและใช้งานเพิ่มเติมได้ที่ Link*
ติดตั้ง Blynk library สำหรับใช้งานร่วมกับบอร์ด ESPino32
ติดตั้ง Blynk library ลงบน Arduino IDE ผ่านช่องทาง Library Manager
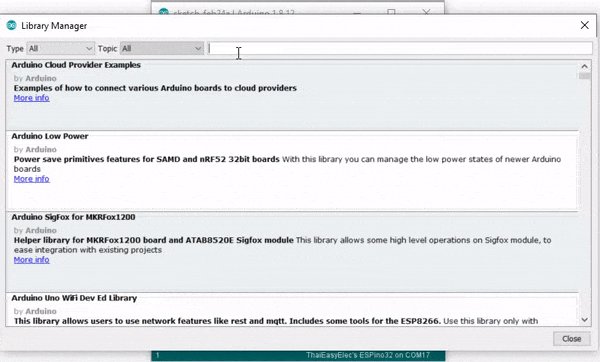
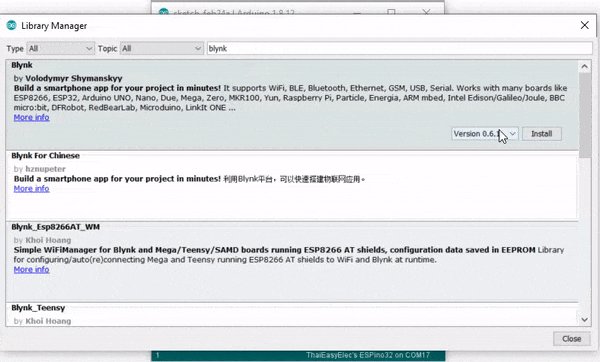
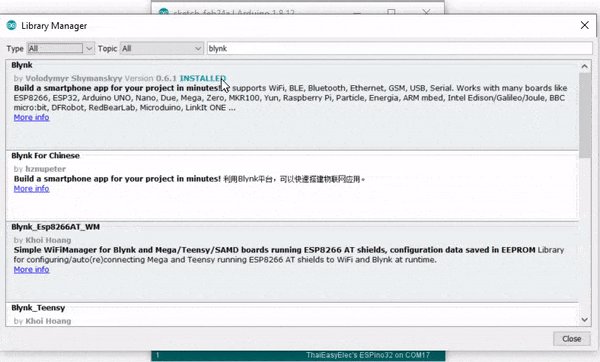
โดยเข้าไปที่เมนู Sketch > Include Library > Manager Libraries… จากนั้นทำการค้นหา “Blynk” จากนั้นทำการติดตั้งให้เรียบร้อย ตามรูป ติดตั้ง Blynk library

>> อธิบายโปรเเกรมในส่วนสำคัญ <<
โปรเเกรมในส่วนที่สำคัญของ Blynk
1. เรียกใช้งานไลบรารี่ที่เกี่ยวข้อง
#define BLYNK_PRINT Serial #include <WiFi.h> #include <WiFiClient.h> #include <BlynkSimpleEsp32.h>
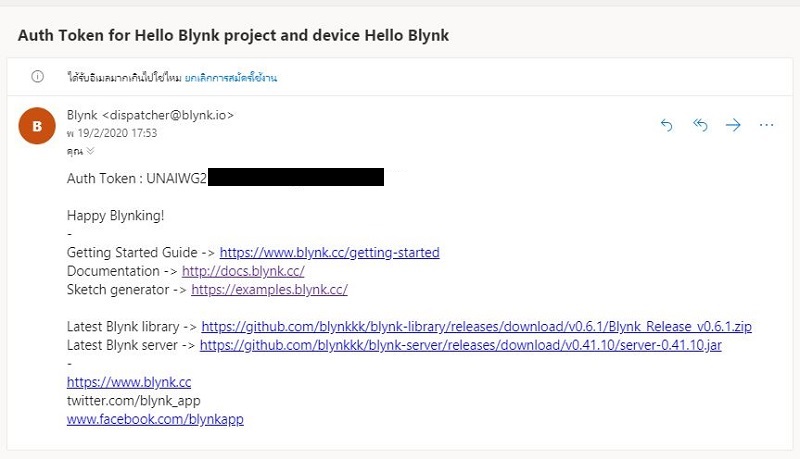
2. กำหนด WiFi Name, WiFi Password และ AuthToken (Token จะถูกส่งไปยังอีเมล์ในขั้นตอนการสร้าง Instant ของ App)
char auth[] = "YourAuthToken"; char ssid[] = "Your_SSID_Name"; char pass[] = "Your_SSID_Password";

3. ฟังก์ชันสำหรับส่งข้อมูล
Blynk.virtualWrite(virtualPin,Data); lcd.print(xCursor, yCursor, Data); led1.on(); led1.off(); // อื่นๆ
4. ฟังก์ชันสำหรับรับข้อมูล
BLYNK_WRITE(V1)
{
statement;
} ตัวอย่าง การอ่านสถานะของปุ่มกดและส่งข้อมูลไปยังเเอพพลิเคชัน Blynk
ในตัวอย่างการอ่านสถานะของปุ่มกดและส่งข้อมูลไปยังเเอพพลิเคชัน Blynk สิ่งที่ต้องทำจะมี 2 ส่วน คือ
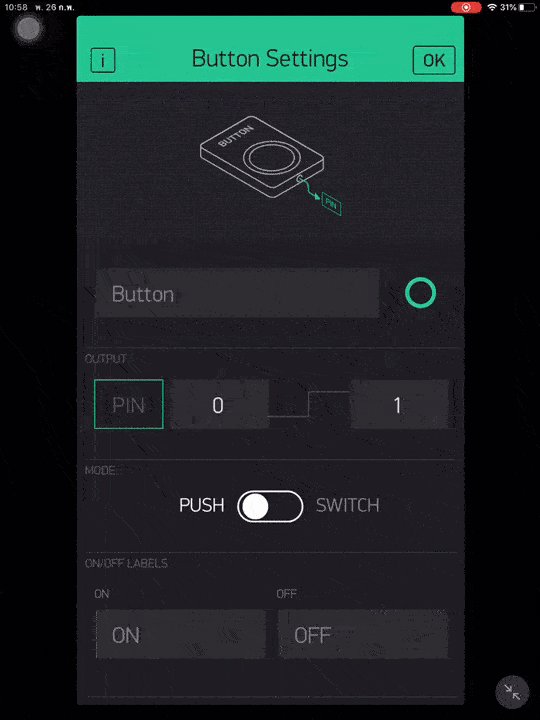
– ตั้งค่า Button Widget ในเเอพพลิเคชัน Blynk บนสมาร์ทโฟน
– ต่อวงจรและเขียนโปรเเกรมบนบอร์ด ESPino32 เพื่อส่งสถานะของปุ่มกดไปยังเเอพพลิเคชัน Blynk
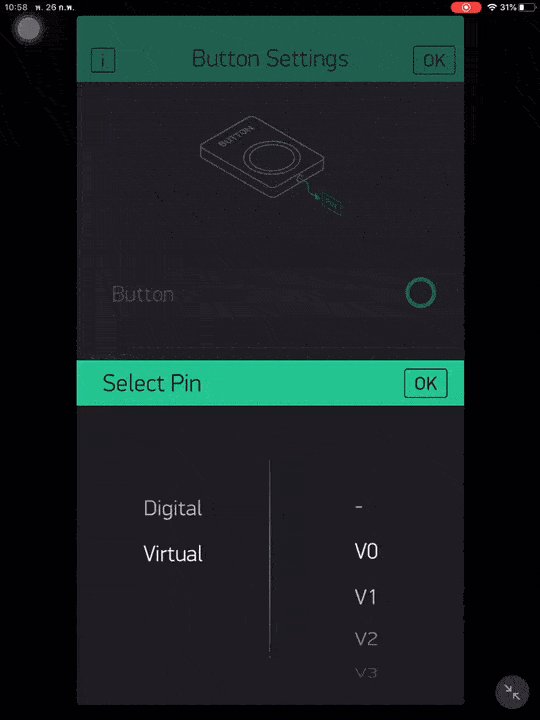
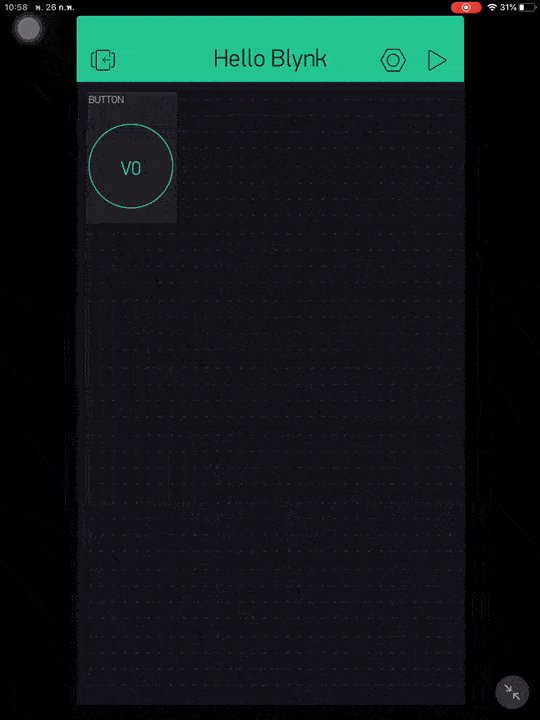
ตั้งค่า Button Widget ในเเอพพลิเคชัน Blynk บนสมาร์ทโฟน โดยอ้างอิงกับตัวแปร Virtual Pin “V0” ตามรูป ตั้งค่า Widget ปุ่มกด

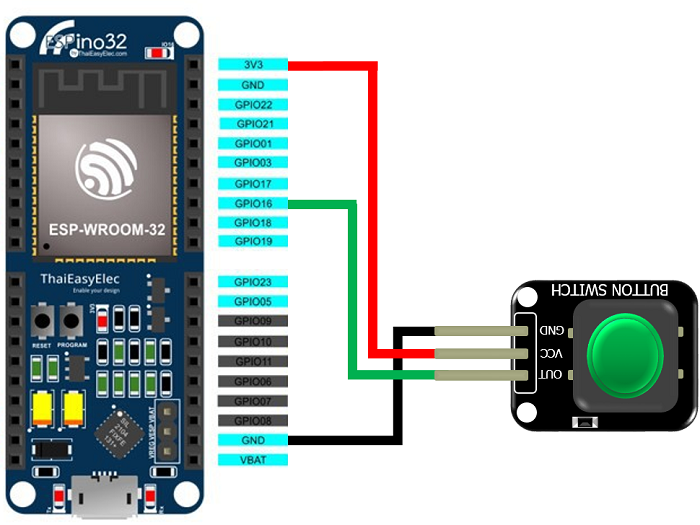
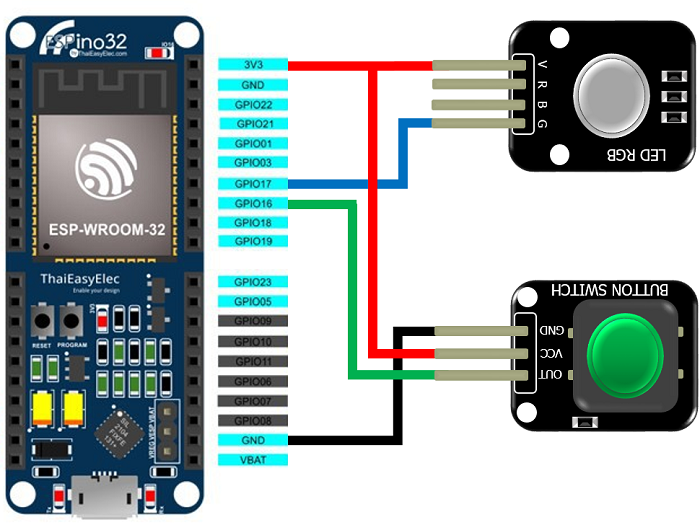
ต่อวงจร ดังรูป ESPino32 ใช้งานปุ่มกด

โปรเเกรมที่ใช้งาน
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = "YourAuthToken";
char ssid[] = "Your_SSID_Name";
char pass[] = "Your_SSID_Password";
#define BUTTON 16
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
pinMode(BUTTON, INPUT_PULLUP);
}
void loop()
{
Blynk.run();
if (!digitalRead(BUTTON))
{
Blynk.virtualWrite(V0, 1);
} else {
Blynk.virtualWrite(V0, 0);
}
}อธิบายโปรเเกรมในส่วนสำคัญ
ฟังก์ชันอ่านค่ามาจาก BUTTON Switch เพื่อส่งค่า Virtual Pin ไปยัง Server Blynk
if (!digitalRead(BUTTON))
{
Blynk.virtualWrite(V0, 1);
} else {
Blynk.virtualWrite(V0, 0);
}
ตัวอย่าง การควบคุม LED ผ่านเเอพพลิเคชัน Blynk
ในตัวอย่างการควบคุม LED ผ่านเเอพพลิเคชัน Blynk สิ่งที่ต้องทำจะมี 2 ส่วน คือ
– ตั้งค่า Slider Widget ในเเอพพลิเคชัน Blynk บนสมาร์ทโฟน
– ต่อวงจรและเขียนโปรเเกรมบนบอร์ด ESPino32 เพื่อส่งสถานะของปุ่มกดไปยังเเอพพลิเคชัน Blynk
ตั้งค่า Slider Widget ในเเอพพลิเคชัน Blynk บนสมาร์ทโฟน โดยอ้างอิงกับตัวแปร Virtual Pin “V1” ตามรูป ตั้งค่า Widget Slider

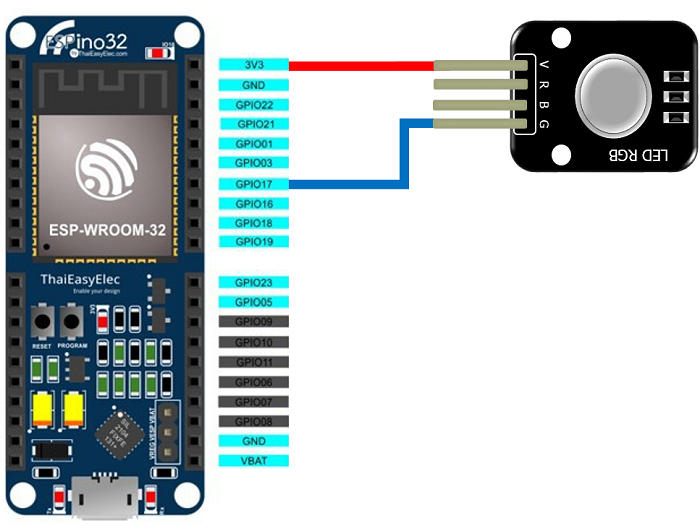
ต่อวงจร ดังรูป ESPino32 ใช้งาน LED

โปรเเกรมที่ใช้งาน
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
char auth[] = "YourAuthToken";
char ssid[] = "Your_SSID_Name";
char pass[] = "Your_SSID_Password";
#define LED 17
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
sigmaDeltaSetup(0,10000);
sigmaDeltaAttachPin(LED,0);
sigmaDeltaWrite(0,255);
}
BLYNK_WRITE(V1)
{
int pinValue = param.asInt();
sigmaDeltaWrite(0,map(pinValue,0,1023,255,0));
Serial.println(pinValue);
}
void loop()
{
Blynk.run();
}อธิบายโปรเเกรมในส่วนสำคัญ
ฟังก์ชันอ่านค่ามาจาก Virtual Pin เพื่อทำการควบคุม LED
BLYNK_WRITE(V1)
{
int pinValue = param.asInt();
sigmaDeltaWrite(0,map(pinValue,0,1023,255,0));
Serial.println(pinValue);
}
ตัวอย่าง การอ่านสถานะของปุ่มกดและควบคุม LED ผ่านเเอพพลิเคชัน Blynk
วงจรที่ใช้

โปรเเกรมที่ใช้
#define BLYNK_PRINT Serial
#include <WiFi.h>
#include <WiFiClient.h>
#include <BlynkSimpleEsp32.h>
#define BUTTON 16
#define LED 17
char auth[] = "YourAuthToken";
char ssid[] = "Your_SSID_Name";
char pass[] = "Your_SSID_Password";
void setup()
{
Serial.begin(115200);
Blynk.begin(auth, ssid, pass);
pinMode(BUTTON, INPUT_PULLUP);
sigmaDeltaSetup(0,10000);
sigmaDeltaAttachPin(LED,0);
sigmaDeltaWrite(0,255);
}
BLYNK_WRITE(V1)
{
int pinValue = param.asInt();
sigmaDeltaWrite(0,map(pinValue,0,1023,255,0));
}
void loop()
{
Blynk.run();
if (!digitalRead(BUTTON))
{
Blynk.virtualWrite(V0, 1);
} else {
Blynk.virtualWrite(V0, 0);
}
}
สำหรับภายในบทความ “เริ่มต้น Blynk ด้วย ESPino32” จะมีเนื้อหาเบื้องต้นเป็นการใช้งานปุ่มกด และ LED ซึ่งจะเป็นอุปกรณ์ขั้นพื้นฐานที่ง่ายต่อการเข้าใจเเละการทำความเข้าใจ ดังนั้นหากผูู้ใช้งานสามารถประยุกต์เปลี่ยนจากปุ่มกด และ LED เป็นเซ็นเซอร์ชนิดอื่นๆ เพียงเท่านี้ผู้ใช้งานจะได้อุปกรณ์ IoT และเเอพพลิเคชันสำหรับควบคุมการทำงานและเเสดงผลเเบบเรียลไทม์ที่พร้อมจะใช้งานได้ทันที