How to connect data to CloudMQTT using
Quectel 3G Shield / 3G Module (Chapter 3 / ตอนที่ 3)
>> ดูสินค้า ETEE059 3G Shield (UC20-G) <<

สร้าง Dash Board แบบง่ายๆ ด้วย Application MQTT Dash บน Android
เมื่อเราสามารถใช้ MQTT ควบคุมและแสดงผลในรูปแบบ Text ได้แล้ว ในแง่การใช้งานก็อาจจะยังไม่ถนัดและดูใช้งานยากอยู่นะครับ เราจึงนำเสนอ Application บน Android อีกตัว เพื่อการใช้งานที่สะดวกมากขึ้นครับคือ Application ที่ชื่อ MQTT Dash
– ใช้ smart phone ที่ใช้ระบบปฎิบัติการ Android เข้าไปยัง Play Store

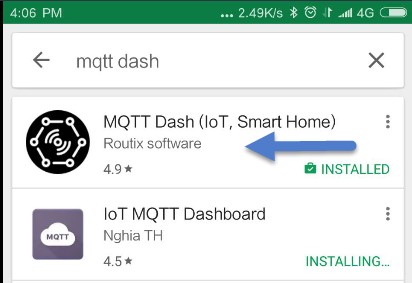
– ค้นหา Application “MQTT Dash”

– ติดตั้ง Application

– เปิด Application MQTT Dash ขึ้นมา

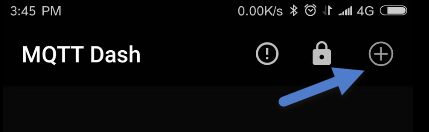
– กดที่เครื่องหมาย +

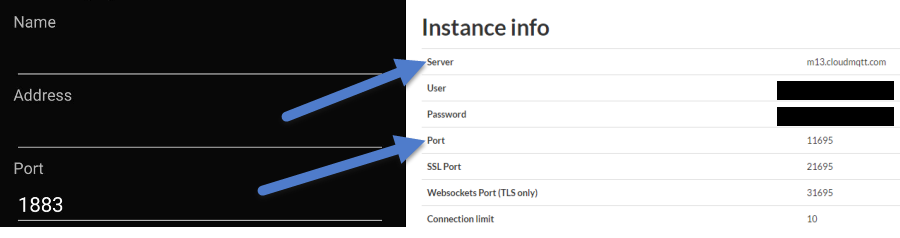
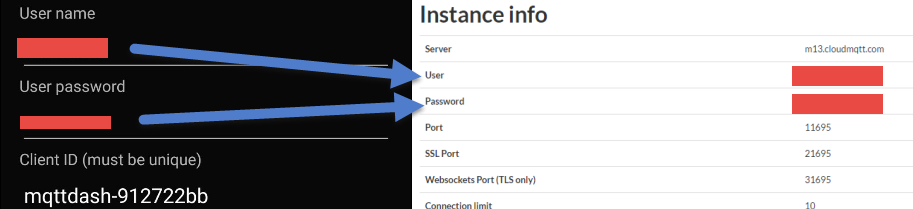
– ตั้งชื่อ Dash กรอก Address และ Port ไปยัง CloudMQTT

– กำหนด User และ Password

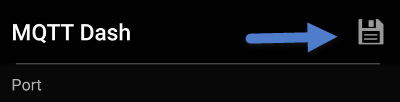
– Save การตั้งค่า

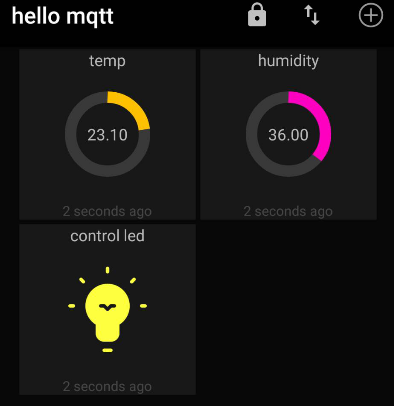
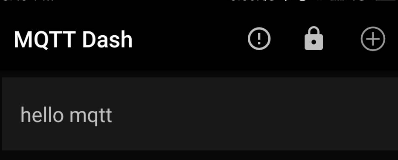
– จะปรากฎ Dashboard ที่เราสร้างขึ้น

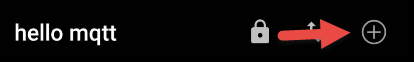
– กดเข้าไปใน Dashboard ที่เราสร้างขึ้นมา แล้วกดที่เครื่องหมาย +

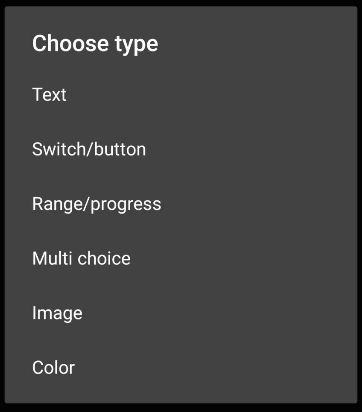
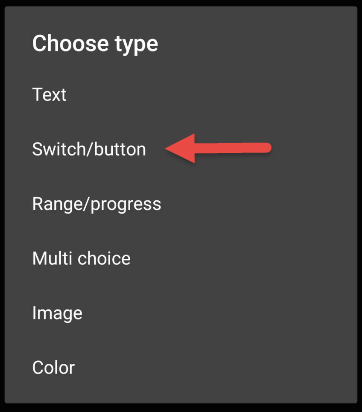
– จะปรากฎเมนูให้เราเลือกชนิดของตัวสั่งงานและตัวสร้างผลที่จะเอามาวางบน Dashboard ของเรา

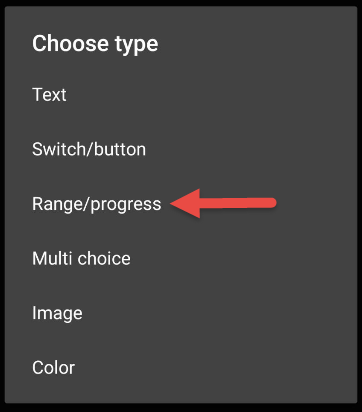
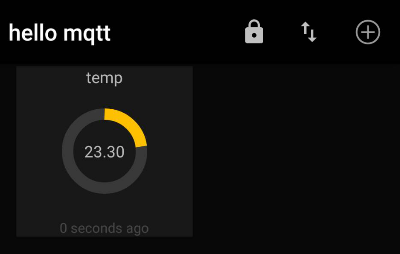
– ทดลองเลือก Range/progress เพื่อนำมาแสดงผล Topic “temp”

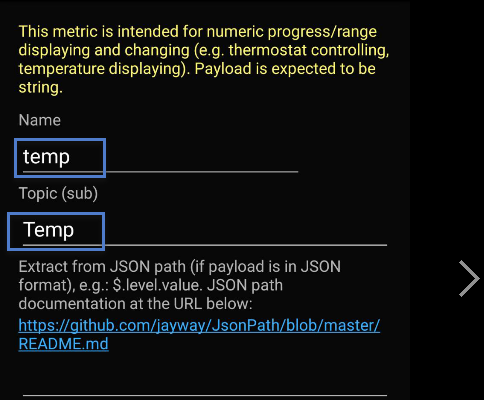
– ตั้งชื่อของ Object และกำหนด Topic ที่จะให้นำมาแสดงผลยัง Object Range/progress นี้ (ในที่นี้เราจะทดลองใช้ Topic “Temp” ที่ Publish มาจาก 3G Shield)

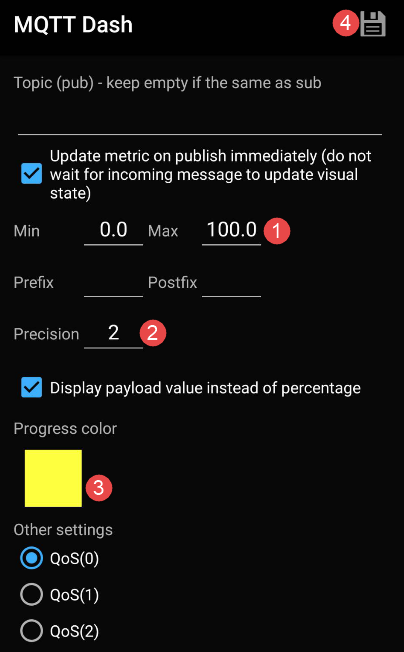
– กำหนดค่า Max-Min ที่ต้องการแสดงผล
– กำหนด Precision ให้แสดงทศนิยม 2 ตำแหน่ง
– เลือกสีของ progress ตามต้องการ
– Save การตั้งค่า

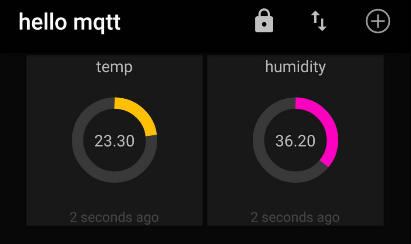
– จะปรากฎ Range/progress ที่เราสร้างขึ้น และสามารถแสดงค่า Temp ถูก Publish มาจาก 3G Shield ได้

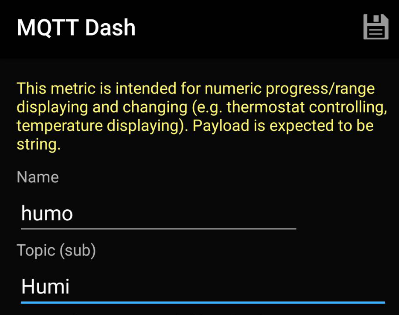
– สร้าง Range/progress เพิ่มเพื่อแสดงค่า Humidity โดยรับค่าจาก Topic “Humi”


– สร้าง Switch/Button เพื่อควบคุม LED


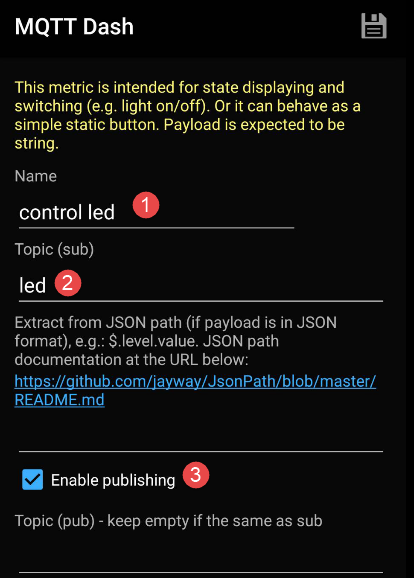
– ตั้งชื่อ Object
– กำหนด Topic ที่ต้องการ Subscribe (ในที่นี้คือ Topic “led”)
– เลือกเครื่องหมายถูกหน้า Enable publishing และถ้าหากไม่มีการกำหนด Topic ที่จะ Publish จะเป็นการนำเอา Topic ที่ Subscribe เอาไว้ในขั้นตอนที่ 2 มาเป็น Topic สำหรับ Publish แทน

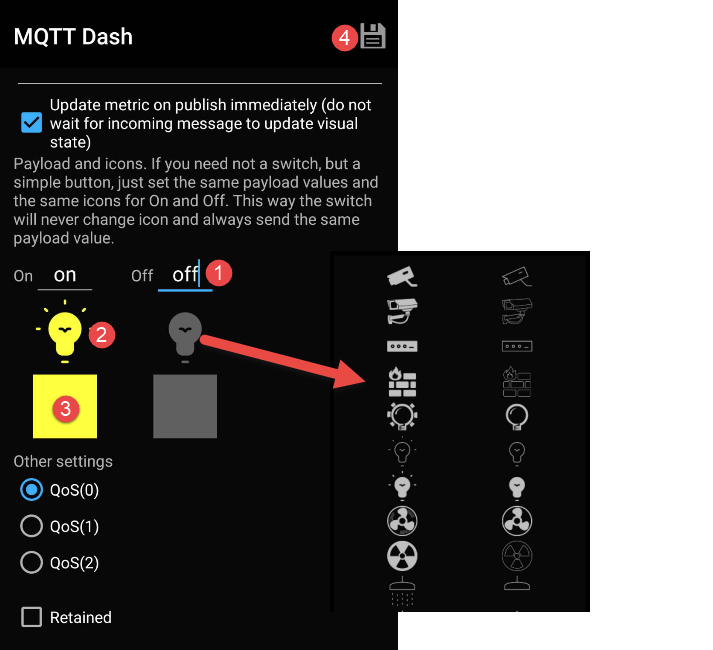
– กำหนด Message เมื่อกด On และ Off
– เลือกรูปที่ใช้เป็น Button ขณะ On/Off
– กำหนดสีของ Button ขณะ On/Off
– Save การตั้งค่า

– ทดลองกดที่ object Switch/Button ที่สร้างขึ้น และสังเกตุ LED ที่ 3G Shield