How to connect Firebase Realtime Database using 3G Shield / 3G Module
>> ดูสินค้า ETEE059 3G Shield (UC20-G) <<

Firebase Realtime Database คือ ฐานข้อมูล NoSQL เก็บข้อมูลไว้บนคลาวด์ในรูปแบบ JSON ที่ทุก Client ที่เชื่อมต่ออยู่สามารถ Synchronize ข้อมูลกันได้แบบ Realtime อ่านข้อมูลเพิ่มเติมเกี่ยวกับ Firebase Realtime Database ได้จาก (https://firebase.google.com/docs/database/)
สมัครใช้งาน Firebase
ในขั้นต้นเรามาเริ่มสมัครและทดลองใช้งาน Firebase กันก่อนนะครับ
– ในขั้นแรกเราต้องมีอีเมล์ของ Gmail หรือ Google Account ก่อนเพราะ Firebase เป็นของ Google
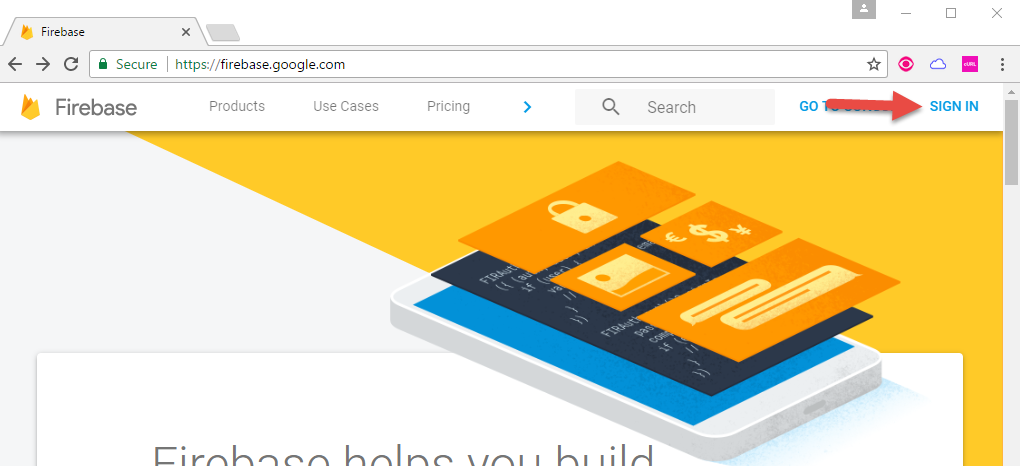
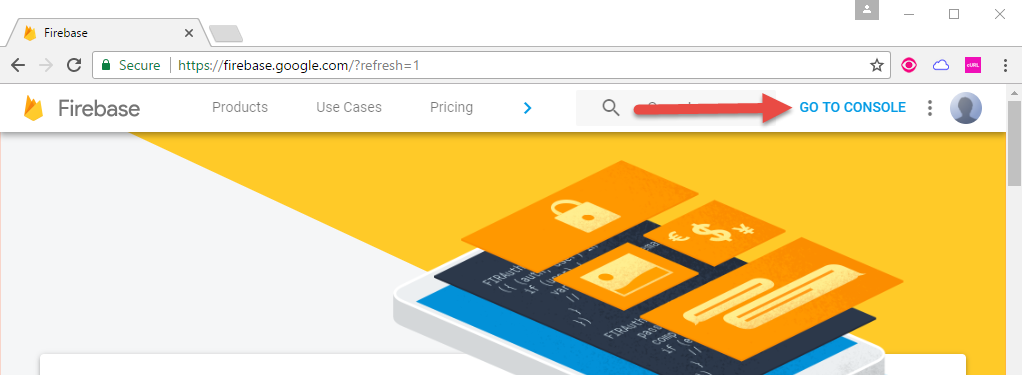
– เข้าไปที่ https://firebase.google.com
– ไปยัง Menu Login

– ใส่อีเมล์และรหัสผ่านของ Gmail ลงไป
– เมื่อล็อคอินสำเร็จแล้ว ให้เข้าไปยังเมนู GO TO CONSOLE

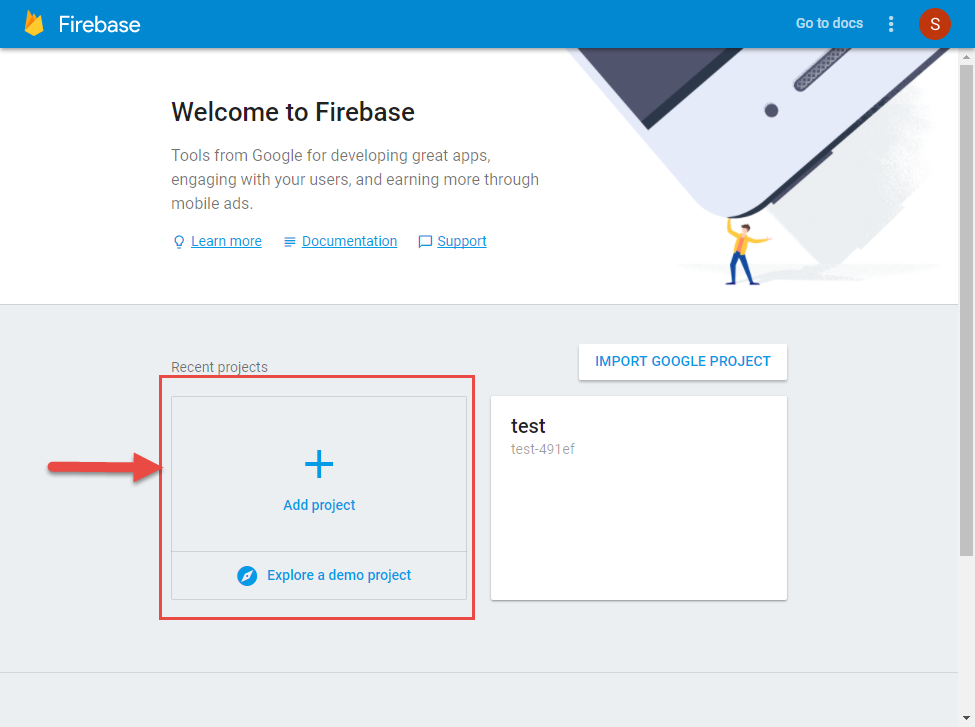
– สร้างโปรเจ็คของเราขึ้นมาโดยคลิกที่ Add project

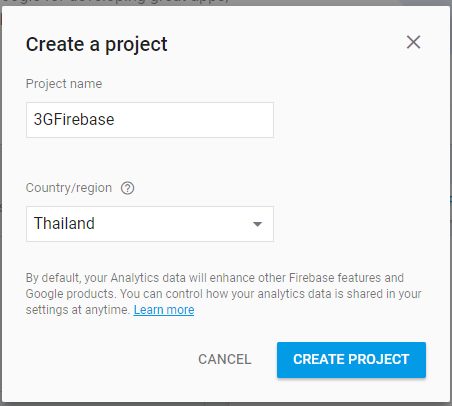
– ตั้งชื่อโปรเจคในช่อง Project name และเลือกประเทศจากช่อง Country/Region แล้วคลิกปุ่ม Create Project

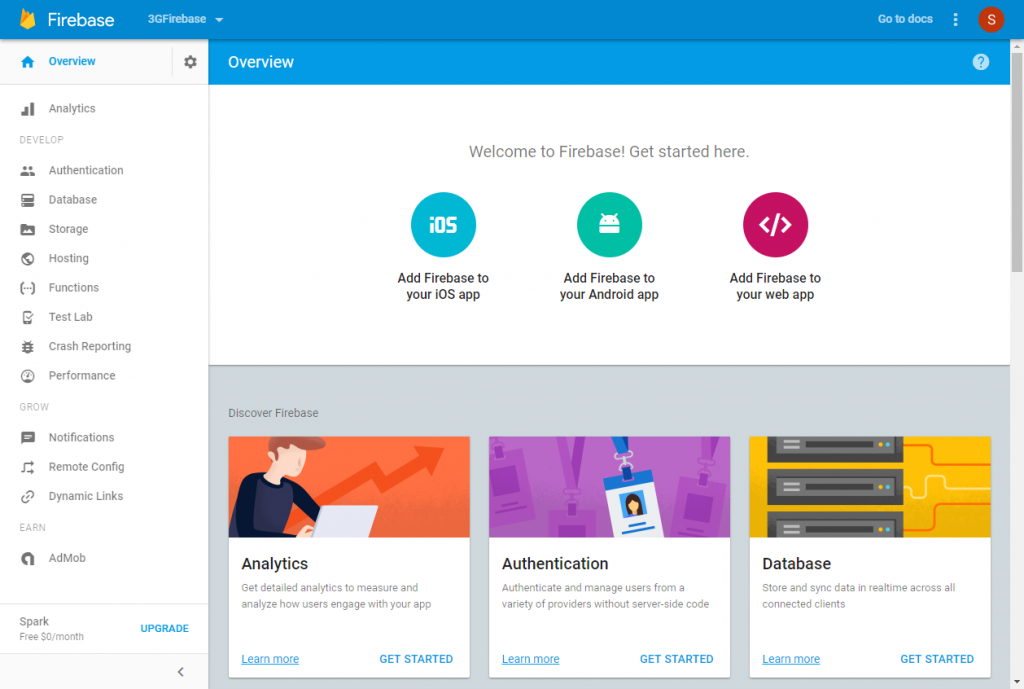
– เมื่อ Create Project เรียบร้อยแล้ว ก็จะเข้าสู่หน้าต่าง Project ที่เราสร้างขึ้น

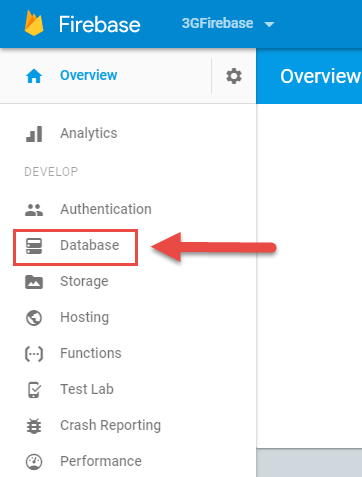
– เข้าไปยังส่วนของ Database ที่เราต้องการใช้งาน

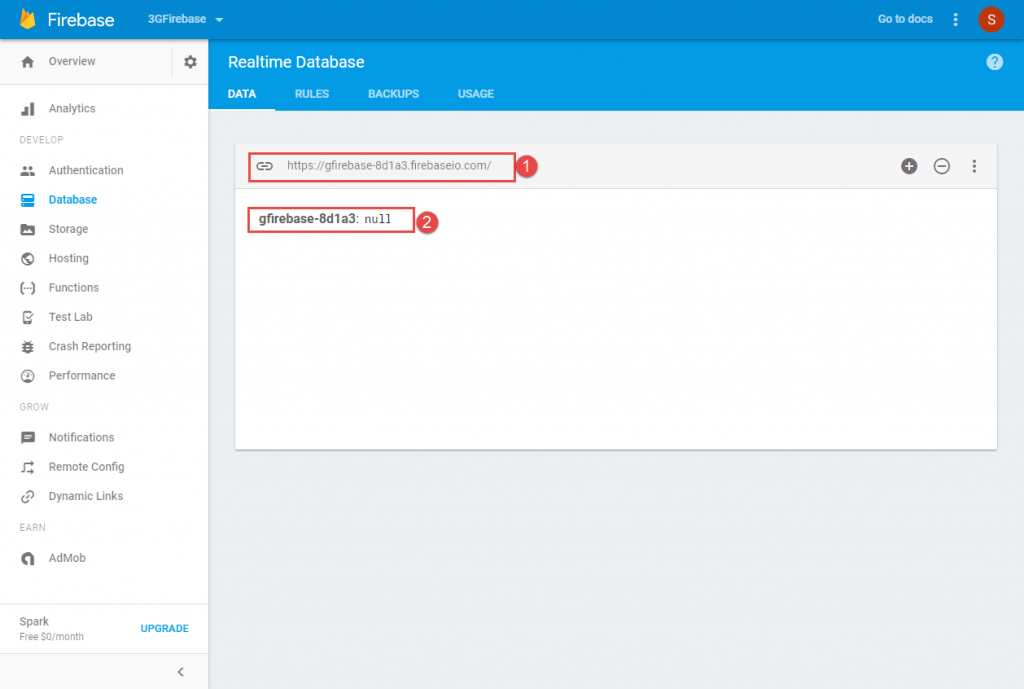
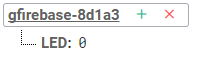
– เมื่อเข้ามาในหัวข้อ Database ก็จะปรากฎหน้าต่างส่วนของการใช้งาน Database

>> ส่วนที่ 1 คือ URL สำหรับเข้าถึง Database
>> ส่วนที่ 2 เป็น Tree List Menu ที่เอาไว้สร้างหัวข้อของ Database และกำหนดค่า value ให้กับ Database
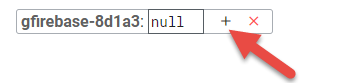
– สร้าง Object ใน Database
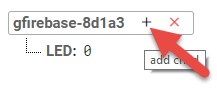
>> คลิกเครื่องหมาย + (add child)

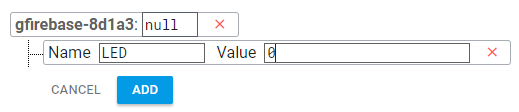
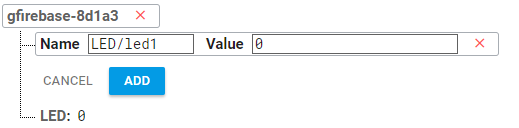
>> กำหนดชื่อในช่อง Name ของ Object และกำหนดค่าในช่อง Value แล้วคลิก Add

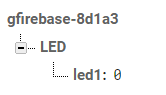
>> เราก็จะได้ Object ชื่อ LED ขึ้นมา

>> เราสามารถสร้าง Object ลูกซ้อนอยู่ภายใน Object LED ได้ เพื่อเอาไว้แยกหมวดหมู่ข้อมูล โดยไปคลิกที่ เครื่องหมาย + (add child)

>> กำหนดขื่อ LED/led1 และค่า Value แล้วคลิก Add

>> จะเห็นว่า led1 ก็จะไปเป็น Object ลูกของ Object LED

– Database Secrets
>> Database Secret คือ Key ที่ใช้สำหรับเชื่อมต่อกับ Database โดยเราจะต้องใช้ Database Secret สำหรับส่ง Data จากภายนอกเข้ามายัง Database สามารถเข้าไปดู Database Secret ได้ดังนี้
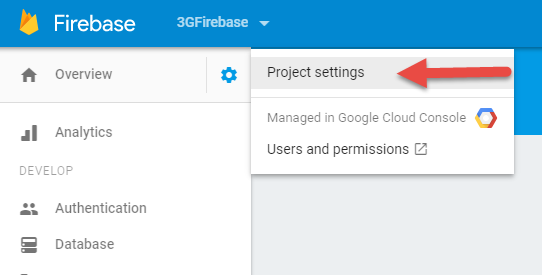
>> ไปที่เมนูเลือกปุ่ม Setting (รูปเฟือง) จากนั้นเลือก Project settings

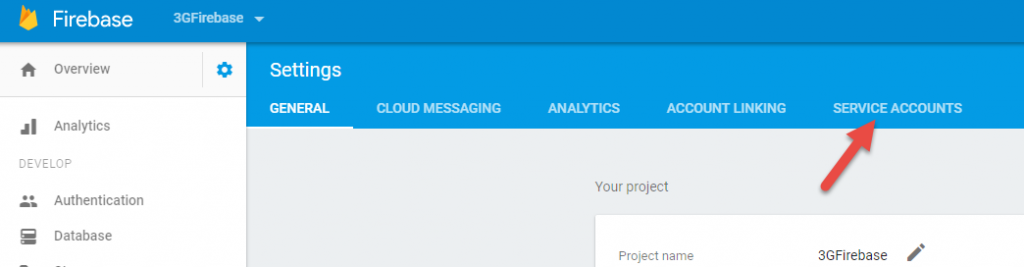
>> ไปที่แท็บ Service Accounts

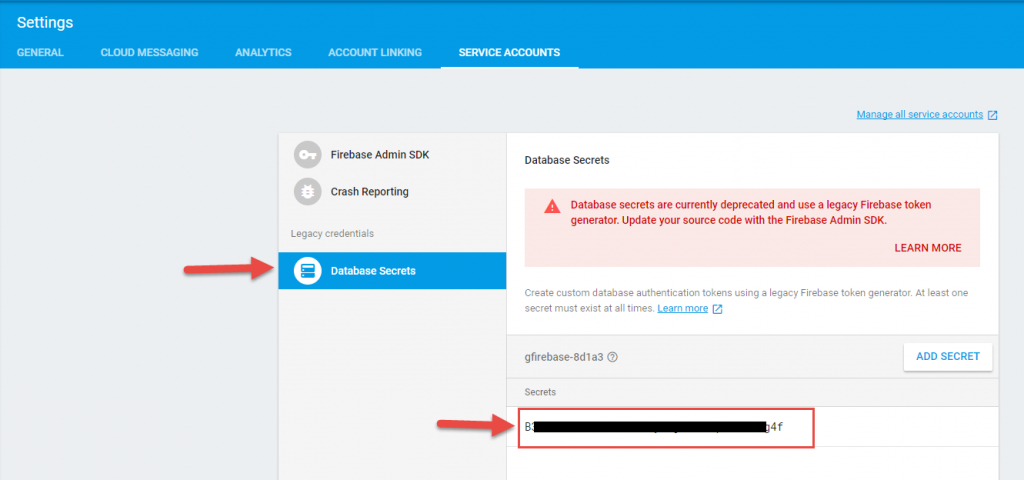
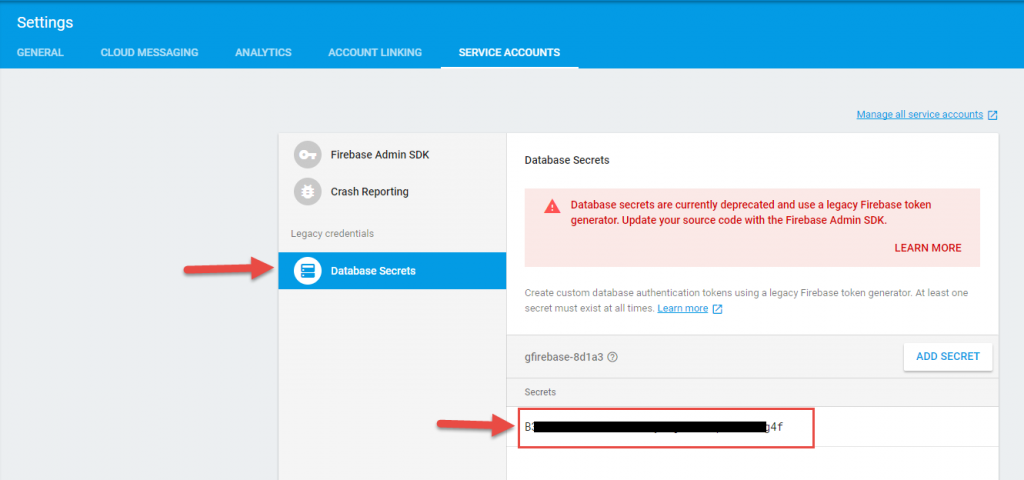
>> ไปที่หัวข้อ Database Secrets จะปรากฎ Secrets สำหรับนำไปใช้

การใช้งาน Firebase Realtime Database กับ 3G Shield
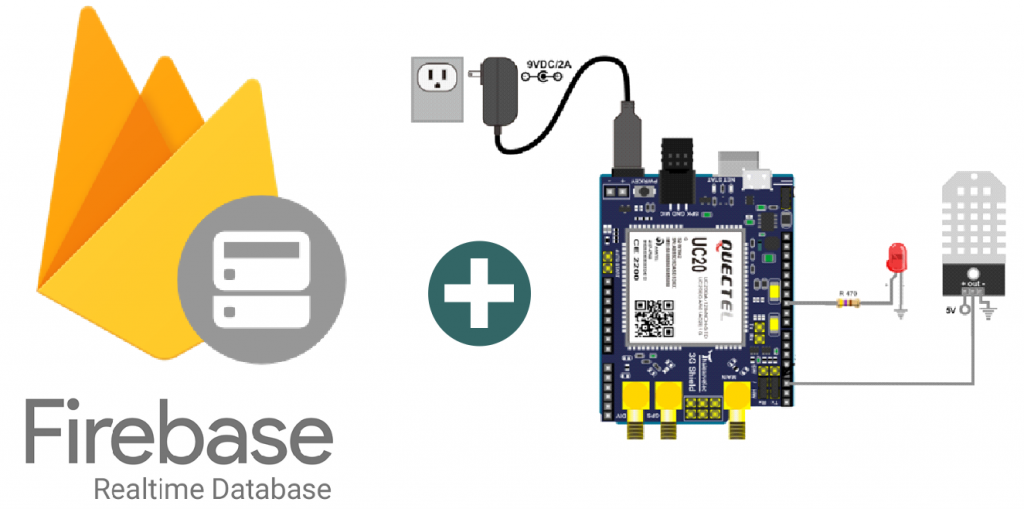
– เชื่อมต่อ Hardware ดังภาพ
>> อุปกรณ์
>> บอร์ด Arduino UNO R3
>> บอร์ด 3G Shield
>> หลอด LED
>> ตัวต้านทาน 470 ohm
>> โมดูล DHT22

– ติดตั้ง Library ดังต่อไปนี้
>> AltSoftSerial >> https://github.com/PaulStoffregen/AltSoftSerial
>> TEE_UC20_Shield >> https://github.com/ThaiEasyElec/TEE_UC20_Shield
>> DHT-Sensor >> https://github.com/adafruit/DHT-sensor-library
>> Adafruit_Sensor >> https://github.com/adafruit/Adafruit_Sensor
>> Using DHTxx from Adafruit >> https://learn.adafruit.com/dht?view=all
– Code Program เชื่อมต่อ Anto.io ด้วย 3G Module >> Download Code Program <<
#include "TEE_UC20.h"
#include "SoftwareSerial.h"
#include <AltSoftSerial.h>
#include "internet.h"
#include "firebase.h"
#include "DHT.h"
INTERNET net;
FIREBASE firebase;
//SIM TRUE internet
#define APN "internet"
#define USER ""
#define PASS ""
#define DHTPIN 2
#define DHTTYPE DHT22
#define LED 10
DHT dht(DHTPIN, DHTTYPE);
#define FIREBASE_URL "Firebase URL"
#define FIREBASE_SECRET "Database Secrets"
unsigned long previousMillis = 0;
const long interval = 2000;
AltSoftSerial mySerial;
void debug(String data)
{
Serial.println(data);
}
void setup()
{
pinMode(LED,OUTPUT); //ให้ LED (Pin 10) เป็น Output
digitalWrite(LED,HIGH); //สั่งให้จ่าย Logic High (LED ดับ)
dht.begin(); //เริ่มใช้งาน DHT
Serial.begin(9600); //เริ่มใช้งาน Serial
gsm.begin(&mySerial,9600); //กำหนดช่องทาง Serial ที่ต่อกับ 3GShield
gsm.Event_debug = debug; //กำหนด Function ที่ใช้แสดง Debug
Serial.println(F("UC20"));
gsm.PowerOn(); //สั่งงานปิด และ เปิด 3G Module
while(gsm.WaitReady()){} //รอจนกว่า 3G จะเชื่อมต่อกับเครือข่ายและพร้อมใช้งาน
Serial.print(F("GetOperator --> "));
Serial.println(gsm.GetOperator()); //แสดงชื่อเครือข่ายที่ใช้
Serial.print(F("SignalQuality --> "));
Serial.println(gsm.SignalQuality()); //แสดงความแรงของสัญญาณ
Serial.println(F("Disconnect net"));
net.DisConnect();
Serial.println(F("Set APN and Password"));
net.Configure(APN,USER,PASS); //ตั้งค่า APN USER PASSWORD
Serial.println(F("Connect net"));
net.Connect(); //เชื่อมต่อ Internet
Serial.println(F("Show My IP"));
Serial.println(net.GetIP()); //แสดง IP
firebase.begin(FIREBASE_URL,FIREBASE_SECRET);
//ตั้งค่า url และ secret ของ firebase database
int ret = firebase.connect(); //เชื่อมต่อกับ Firebase
if(ret==1) //ถ้าหากเชื่อมต่อสำเร็จ
{
Serial.println("Remove Object LED");
firebase.remove("LED"); //ลบ Object ที่ชื่อ "LED" ทิ้ง
Serial.println("Create Object LED");
firebase.setInt("LED",0); //สร้าง Object ที่ชื่อ "LED" และกำหนด value = 0
}
firebase.close(); //ปิดการเชื่อมต่อกับ Firebase
previousMillis = millis(); //กำหนดเวลาปัจจุบัน ให้เป็นค่าเวลาก่อนหน้า
}
void loop()
{
unsigned long currentMillis = millis(); //อ่านค่าเวลาปัจจุบัน
//ถ้าหากเวลาปัจจุบันลบกับเวลาก่อนหน้า มากกว่าหรือเท่ากับค่าเวลาในตัวแปล Interval (ทำงานทุกๆ 2 วินาที)
if (currentMillis - previousMillis >= interval)
{
int ret = firebase.connect(); //เชื่อมต่อกับ Filebase
if(ret==1)
{
float h = dht.readHumidity(); //อ่านค่าความชื้นจาก Sensor
float t = dht.readTemperature(); //อ่านค่าอุณหภูมิจาก Sensor
Serial.println("Set Temperature = "+String(t));
firebase.setFloat("Temperature",t); //ส่งค่าอุณหภูมิไปยัง Topic "Temperature"
Serial.println("Set Humidity = "+String(t));
firebase.setFloat("Humidity",h); //ส่งค่าความชื้นไปยัง Topic "Humidity"
int led = firebase.getInt("LED"); //อ่านค่าจาก Object "LED"
Serial.println("Get LED = "+String(led));
If(led==1) //ถ้าหาก value ใน Object "LED" เท่ากับ 1 ให้ LED ติดถ้าไม่ใช่ให้ดับ
digitalWrite(LED,LOW);
else
digitalWrite(LED,HIGH);
}
firebase.close(); //ปิดการเชื่อมต่อกับ Filebase
previousMillis = currentMillis;
}
}– แก้ไข #define FIREBASE_URL “Firebase URL” ให้ตรงกับ Project บน Firebase ของเรา โดยดู URL จาก Database >> data (หมายเลข1)

– แก้ไข #define FIREBASE_SECRET “Database Secrets” ให้ตรงกับ Project บน Firebase ของเรา โดยดู Secrets จาก Setting >> Project settings >> Service Accounts >> Database Secrets

– ทดลอง Upload Program
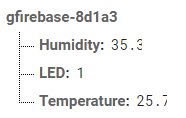
– ผลการทดลองจะสามารถรับและส่ง Data ไปยัง Firebase Database ได้