บทความการพัฒนาโปรแกรมบน Raspberry Pi ด้วย Qt
ตอนที่ 2 การติดตั้งและใช้งาน Qt บน Raspberry Pi

โดยเนื้อหาหลักๆ จะประกอบด้วยหัวข้อดังนี้
- ตอนที่ 1 รู้จักกับบอร์ด Raspberry Pi พร้อมเรียนรู้วิธีการติดตั้งระบบปฏิบัติการ Linux ให้กับ Raspberry Pi (อ่านต่อ…)
- ตอนที่ 2 เรียนรู้วิธีการติดตั้งและใช้งาน Qt บน Raspberry Pi (อ่านต่อ…)
- ตอนที่ 3 แนะนำการใช้งาน Qt Creator และการใช้ Widget ต่างๆ บน Qt Creator (อ่านต่อ…)
- ตอนที่ 4 แนะนำการควบคุม GPIO บนบอร์ด Raspberry Pi ผ่าน Shell (อ่านต่อ…)
- ตอนที่ 5 แนะนำให้รู้จักไลบรารี่ WiringPi, วิธีการติดตั้ง พร้อมตัวอย่างการเขียนโปรแกรมควบคุมฮาร์ดแวร์ด้วยไลบรารี่ WiringPi (อ่านต่อ…)
- ตอนที่ 6 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทาง UART ด้วย QtserialPort (อ่านต่อ…)
- ตอนที่ 7 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทางบัส I2C (อ่านต่อ…)
- ตอนที่ 8 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทาง SPI (อ่านต่อ…)
Qt (อ่านออกเสียงว่า คิวท์) เป็น Cross–Platform Application และ Framework สำหรับสร้าง User Interface (UI) บนพื้นฐานของภาษา C++ QML CSS และ JavaScript มีความโดดเด่นในที่สามารถพัฒนาเพียงครั้งเดียวแล้วคอมไพล์ออกมาสำหรับแพลตฟอร์มที่แตกต่างกันได้ตามต้องการ นอกจากนี้ยังสามารถออกแบบหน้า UI ได้สวยงาม มี Widget ที่หลากหลายและครบถ้วน และหากไม่เพียงพอต่อความต้องการ สามารถนำเอาไฟล์จากภายนอกเข้ามาประกอบเป็น UI ได้อย่างรวดเร็วและง่ายดาย
เอกสารนี้จึงเลือก Qt มาให้ศึกษาและใช้ในการพัฒนาแอพพลิเคชั่นด้วยภาษา C++ เพื่อควบคุม Hardware ของ Raspberry Pi และสร้าง Graphic User Interface เพื่อรับคำสั่งและแสดงผลให้กับผู้ใช้งานผ่านหน้าจอคอมพิวเตอร์
ขั้นตอนการติดตั้ง Qt
– เชื่อมต่อบอร์ด Raspberry Pi กับ Internet โดยหากเชื่อมต่อผ่าน LAN บอร์ดจะ DHCP สามารถใช้งานได้ทันที แต่หากเชื่อมต่อผ่าน Wireless LAN ด้วย USB Wi-Fi Dongle ให้ใช้โปรแกรม Wi-Fi Config บนหน้า Desktop เพื่อเชื่อมต่อ
– เปิดโปรแกรม LXTerminal

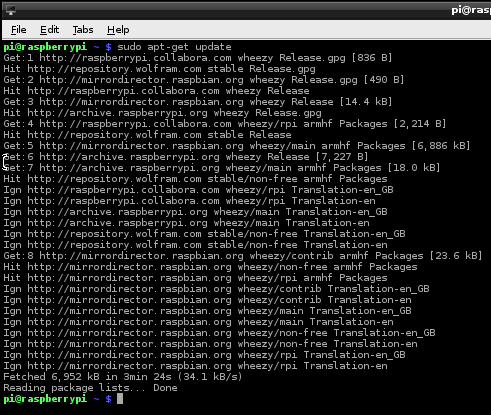
– พิมพ์คำสั่ง sudo apt-get update เพื่ออัพเดทรายการสารบัญที่อยู่ของซอฟท์แวร์จาก Repository จากนั้นรอสักครู่ให้การอัพเดทเสร็จสิ้น

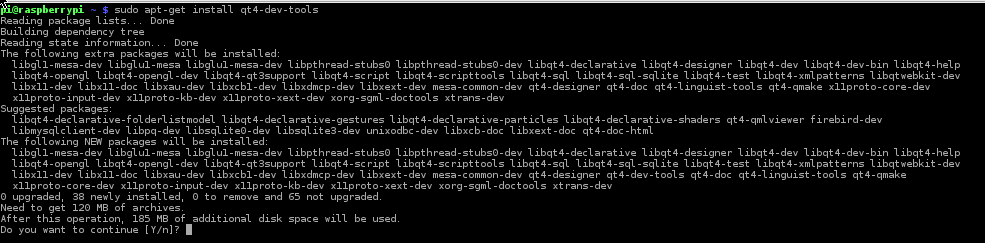
– ติดตั้ง Qt 4 Development Tools ด้วยคำสั่ง sudo apt-get install qt4-dev-tools รอสักพักเพื่อให้ระบบตรวจสอบแพ็คเกจที่เกี่ยวข้องที่ต้องดาวน์โหลด จากนั้นเมื่อมีข้อความยืนยันให้ตอบตกลงโดยกด y แล้วรอจนกว่าจะติดตั้งสำเร็จ

– ติดตั้ง Qt Creator ด้วยคำสั่ง sudo apt-get install qtcreator และยืนยัน จากนั้นรอจนการติดตั้งสำเร็จ

นอกจากนี้จะมีซอฟท์แวร์แพ็คเกจอื่นๆ ที่ต้องติดตั้งด้วยดังนี้
– ติดตั้ง gcc (คอมไพลเลอร์) ด้วยคำสั่ง sudo apt-get install gcc

– ติดตั้ง xterm ด้วยคำสั่ง sudo apt-get install xterm

– ติดตั้ง git-core ด้วยคำสั่ง sudo apt-get install git-core

– ติดตั้ง subversion ด้วยคำสั่ง sudo apt-get install subversion

เท่านี้ถือว่าเสร็จสิ้นการติดตั้ง Qt และแพ็คเกจที่จำเป็นบนบอร์ด Raspberry Pi แล้ว
ตั้งค่า gcc toolchain ให้กับ Qt Creator
– เปิดโปรแกรม LXTerminal
– พิมพ์คำสั่ง sudo qtcreator เพื่อเปิดโปรแกรม QtCreator


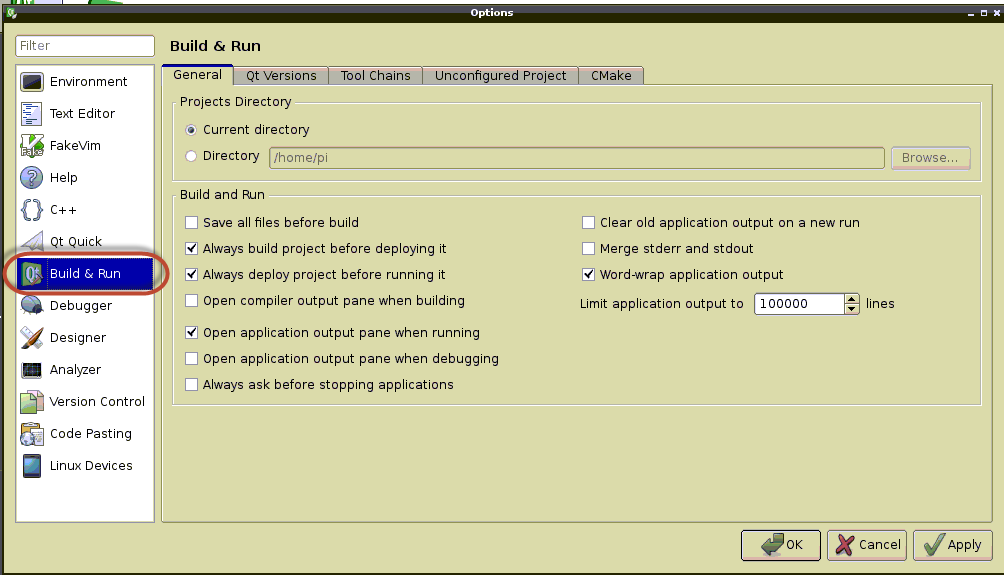
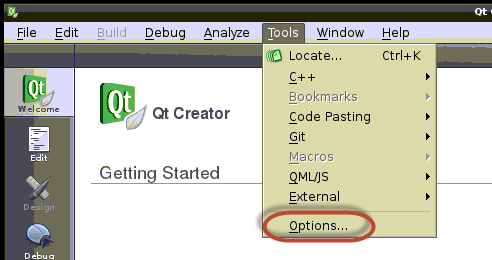
– เลือกเมนู Tools > Options…

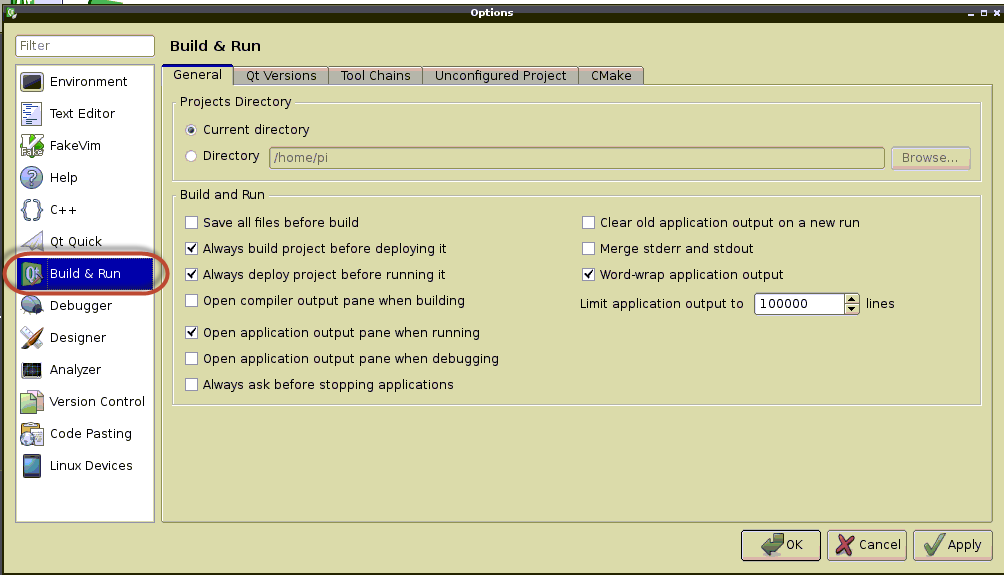
– เลือกหัวข้อ Build & Run

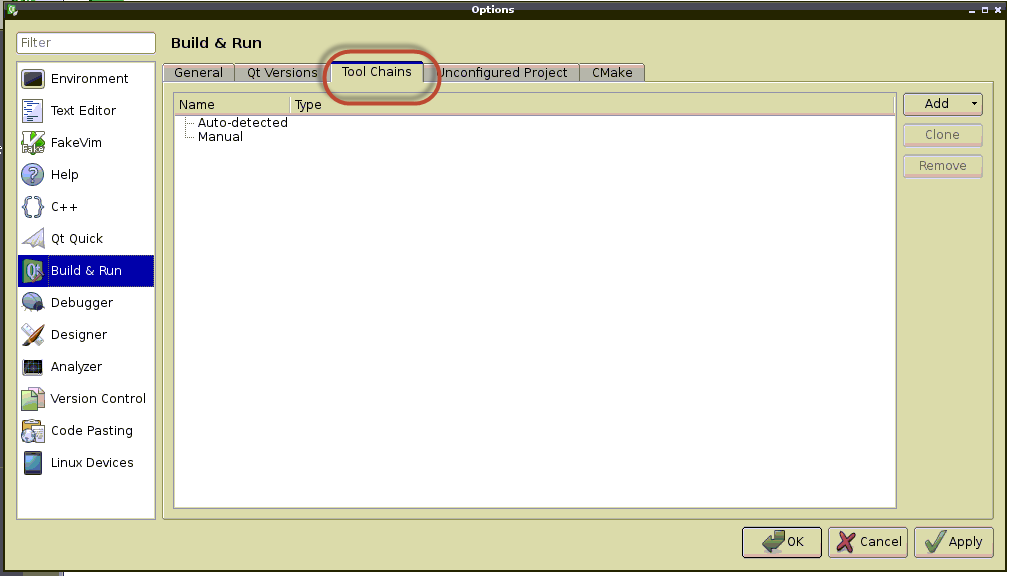
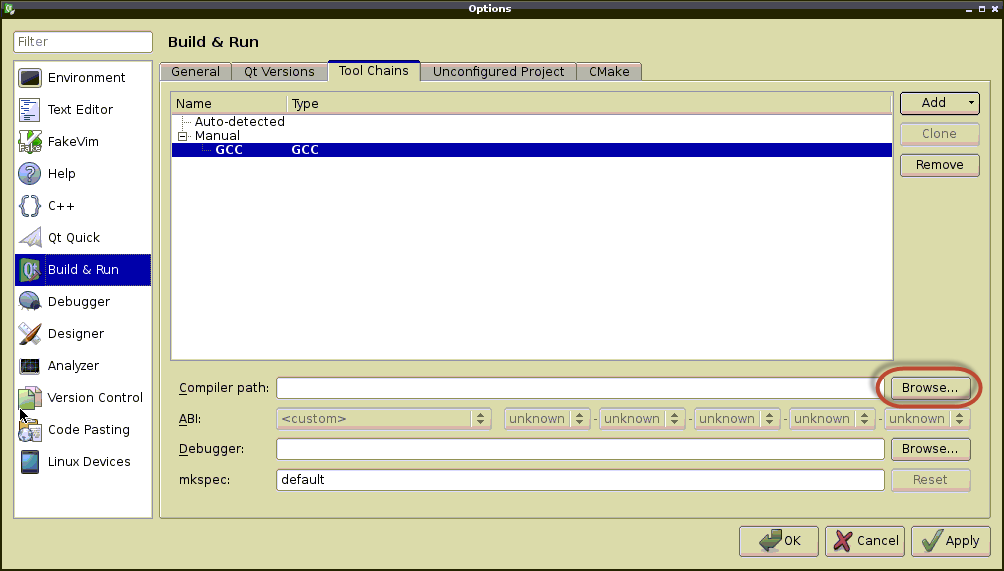
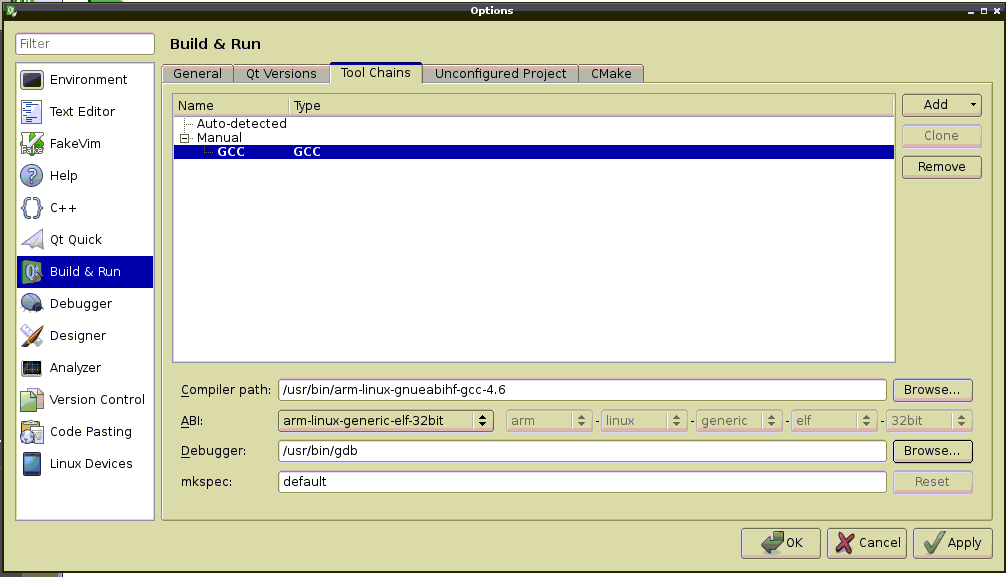
– เลือกแท็บ Tool Chains

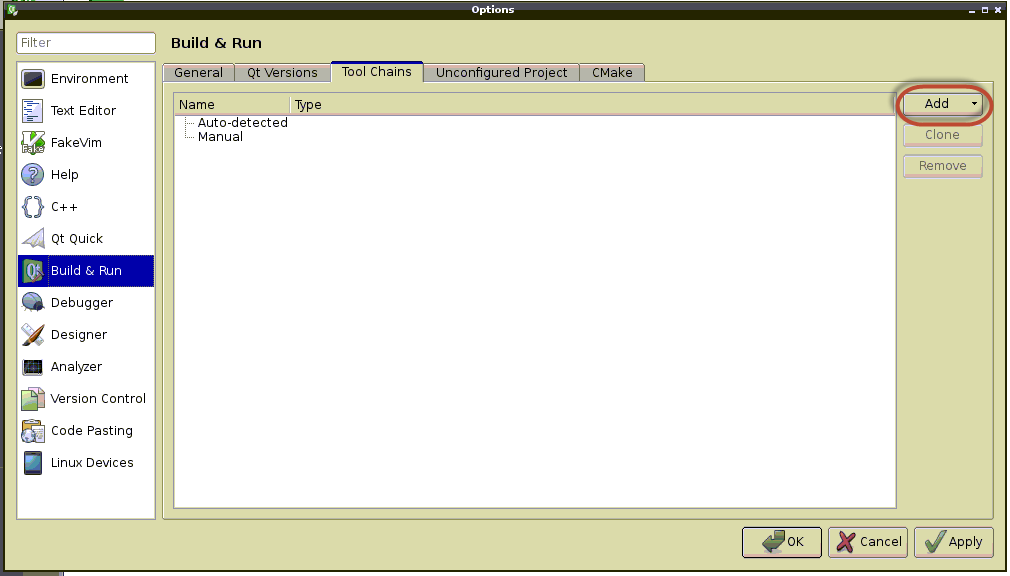
– คลิกปุ่ม “Add” เพื่อดึง Drop-Down

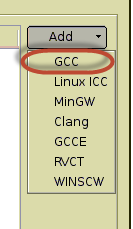
– แล้วเลือก GCC

– ตั้งค่า Compiler path คลิกที่ปุ่ม Browse…

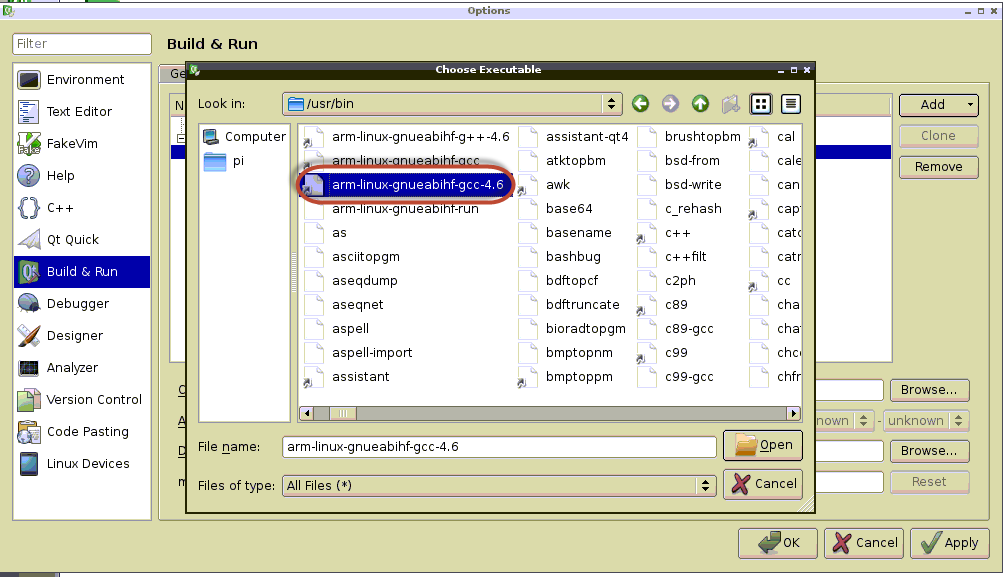
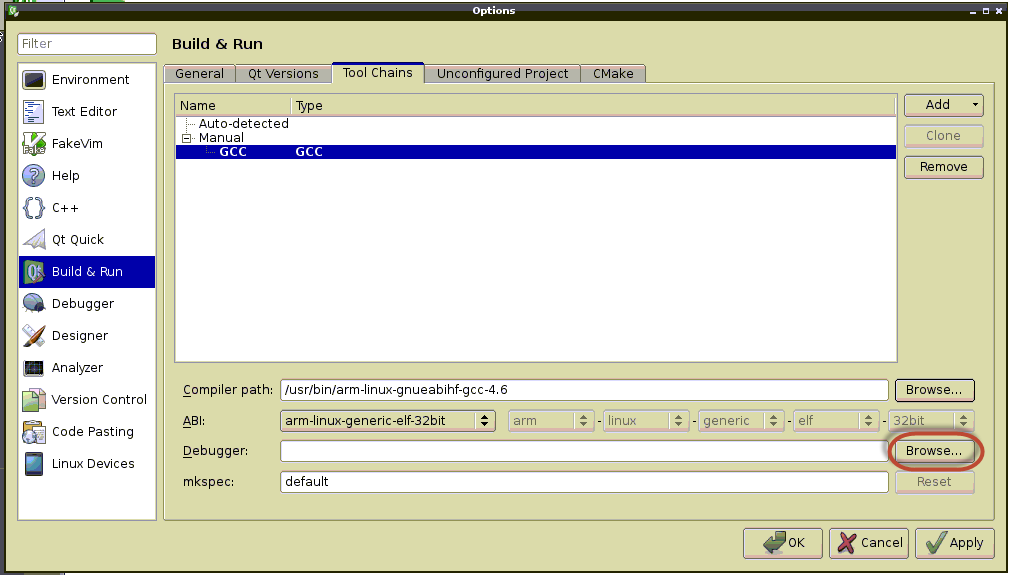
– เลือกที่ /usr/bin/arm-linux-gnueabihf-gcc-4.6 แล้วกดปุ่ม Open

– ตั้งค่า Debugger คลิกที่ปุ่ม Browse…

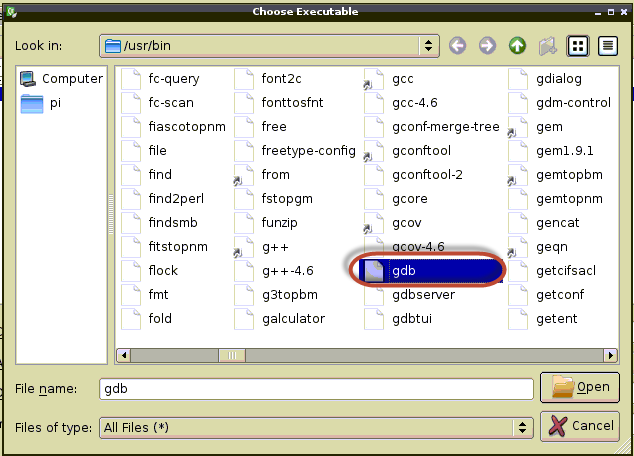
– เลือกที่ /usr/bin/gdb แล้วกดปุ่ม Open

– ตั้งค่า mkspace เป็น default

– คลิกปุ่ม Apply และ OK ตามลำดับ

ยกเลิกการตั้งค่าการ Deploy และ Remote
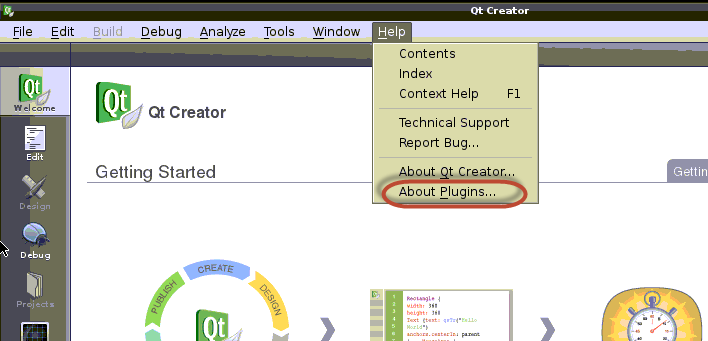
– ไปที่เมนู Help > About Plugins…

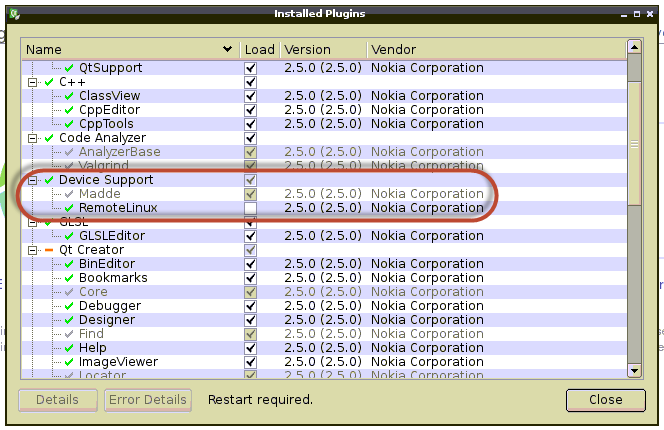
– ค้นหาขัวข้อ Device Support แล้วเอาเครื่องหมายถูกที่ Remote Linux ออก- ค้นหาขัวข้อ Device Support แล้วเอาเครื่องหมายถูกที่ Remote Linux ออก

– ปิดโปรแกรม Qt Creator และเปิดโปรแกรมขึ้นมาใหม่อีกครั้ง ด้วยคำสั่ง sudo qtcreator
– ไปที่เมนู Tool > Options…

– เลือกหัวข้อ Build & Run

– เลือกที่แท็บ Qt Versions จากนั้นคลิกปุ่ม Add…
– เลือกที่ /usr/bin/qmake-qt4 แล้วกดปุ่ม Open
– คลิกปุ่ม OK เสร็จสิ้นการตั้งค่าโปรแกรม Qtcreator
วิธีการ Create Project
– เปิดโปรแกรม LXTerminal
– พิมพ์คำสั่ง sudo qtcreator เพื่อเปิด QtCreator
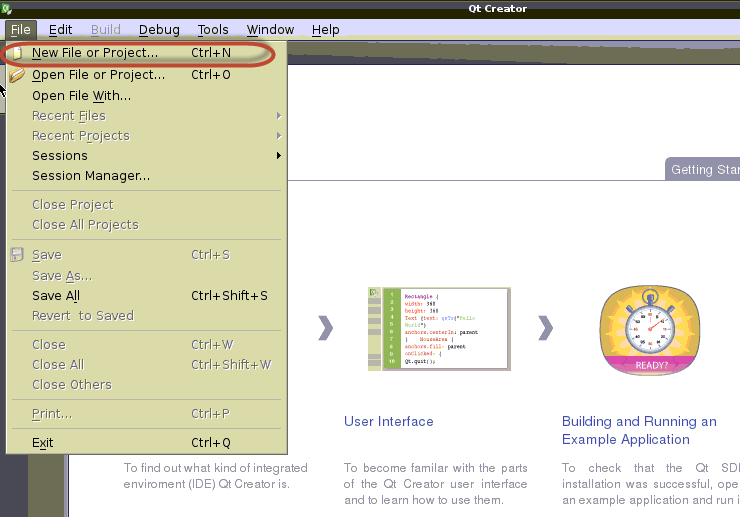
– เลือกเมนู File > New File or Project…

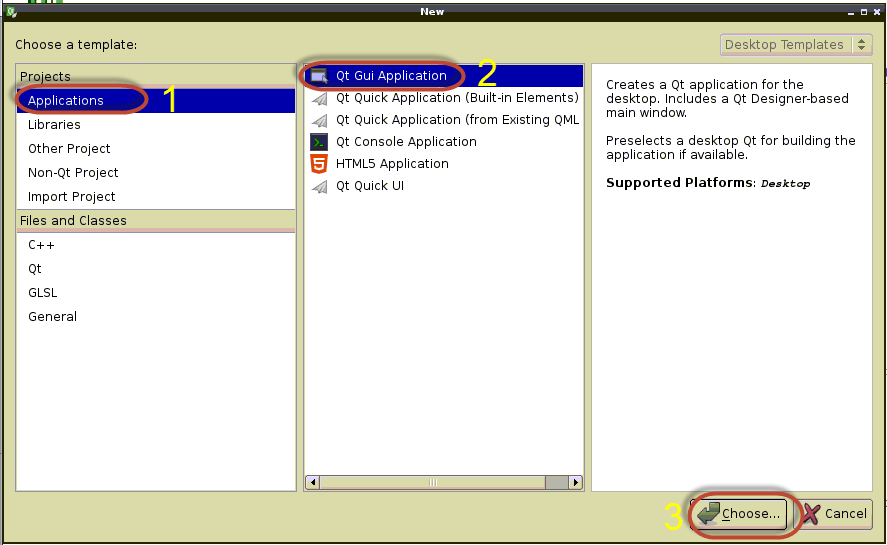
– เลือกตั้งค่า Project ตามลำดับดังนี้
1. Application
2. Qt Gui Application
3. คลิกปุ่ม Choose…

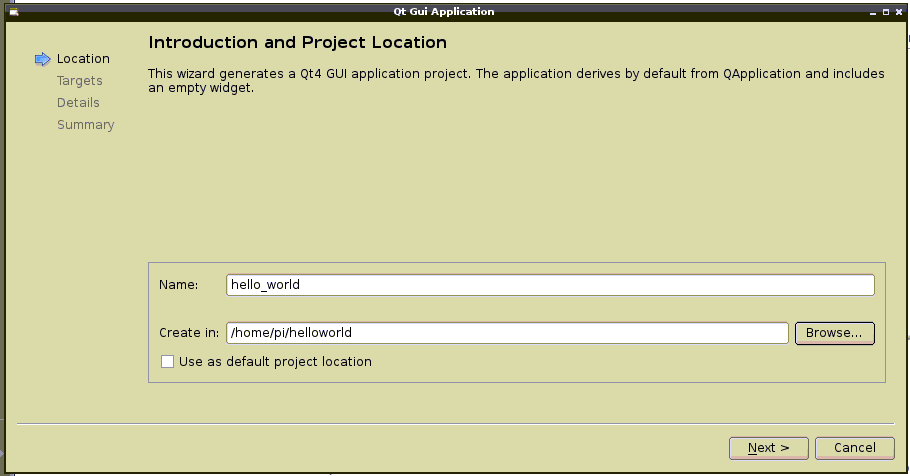
– ตั้งชื่อ Project ในช่อง Name และในช่อง Create in เป็นที่เก็บแบบ Default ให้คลิกปุ่ม Next >

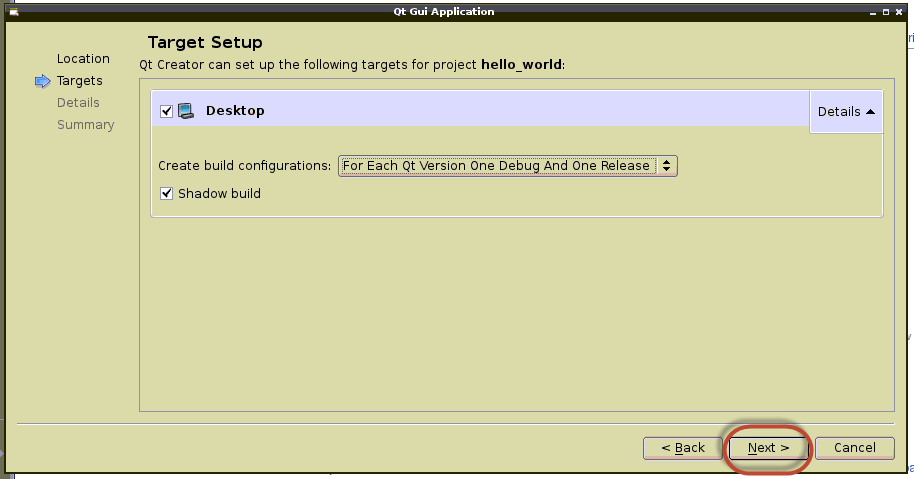
– ในส่วนของ Targets ที่เป็น Target Setup ให้เป็นค่า Default จากนั้นคลิก Next

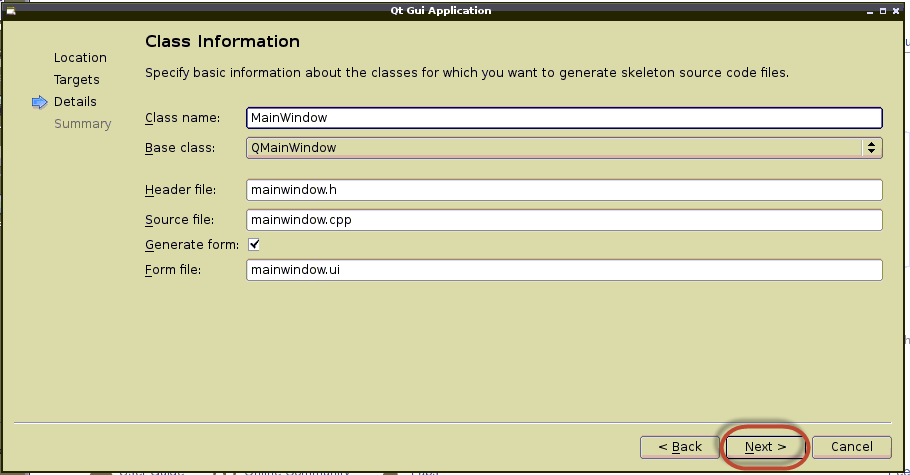
– ตั้งชื่อ Class name Header file Source file ตรงนี้ใช้ค่า default ได้เช่นกัน จากนั้นคลิก Next

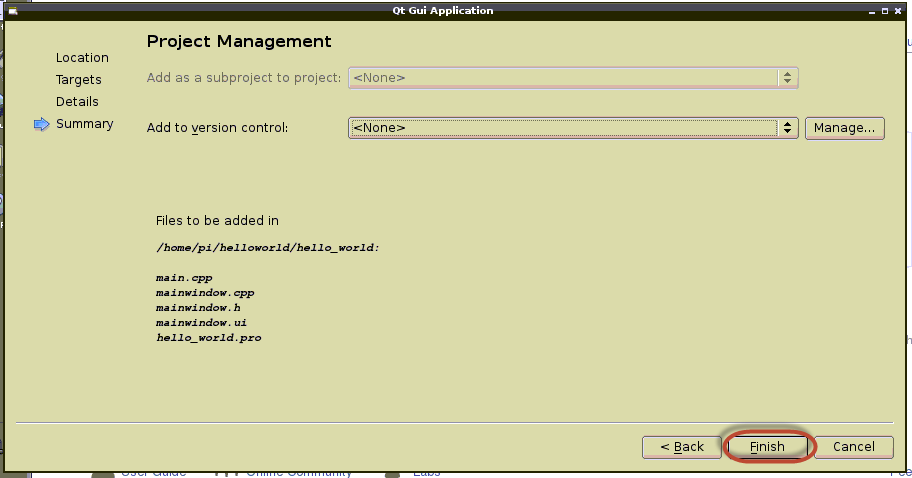
– หน้าแสดง Summary หากไม่ถูกต้องสามารถ Back กลับไปแก้ไขได้ เสร็จแล้วให้คลิก Finish

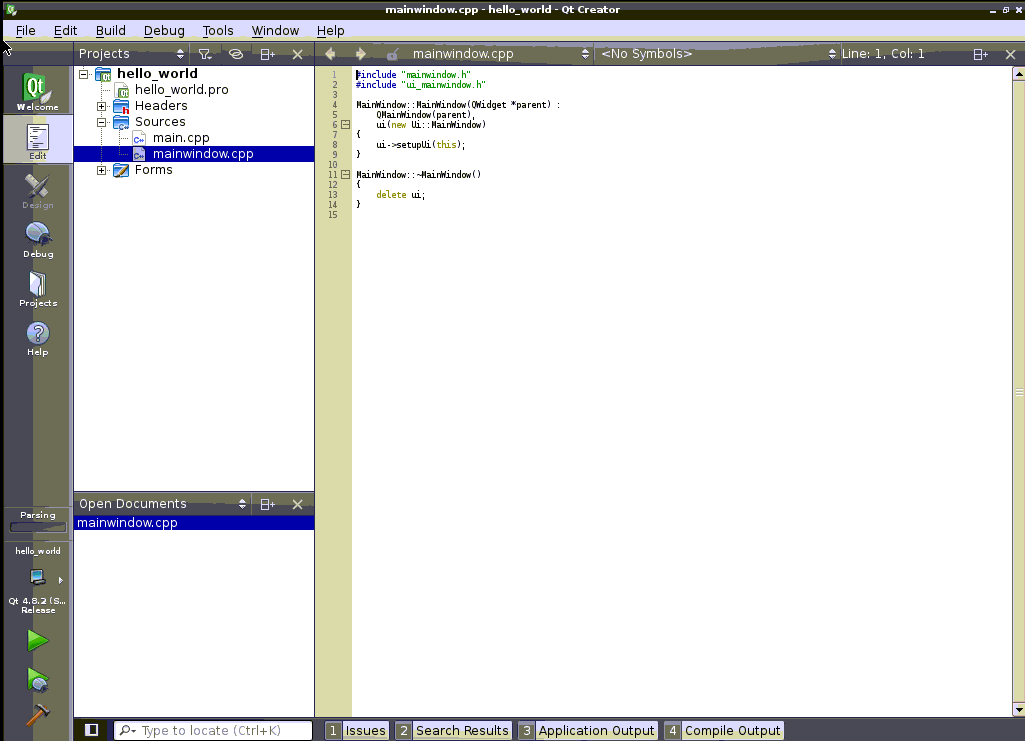
– ในหน้า Qt Creator จะแสดง Project ของเราขึ้นมาในโหมด Edit ทางขวาเป็นพื้นที่เขียนโปรแกรม

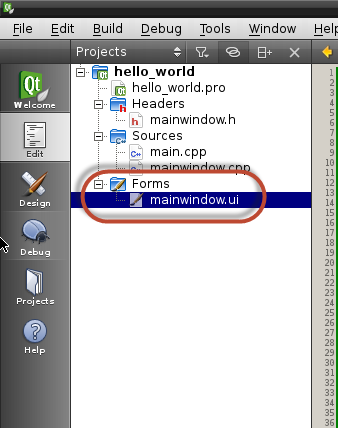
– ในส่วนของ Project Manager ให้ดับเบิลคลิกที่ Forms > mainwindows.ui

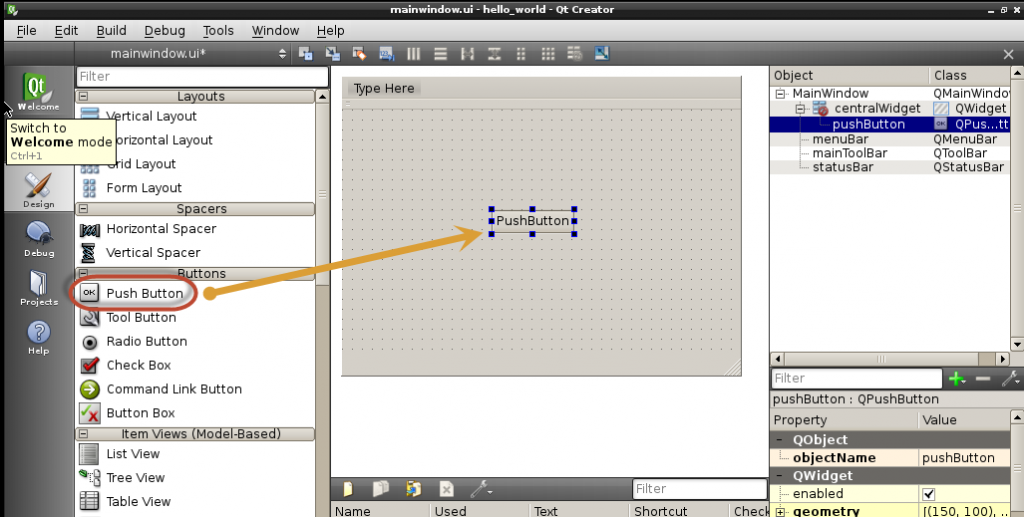
– จะแสดงพื้นที่ Designer เลือก Widget ชื่อ PushButton จาก Widget Box กลุ่ม Buttons ลากไปวางในหน้า Form Designer

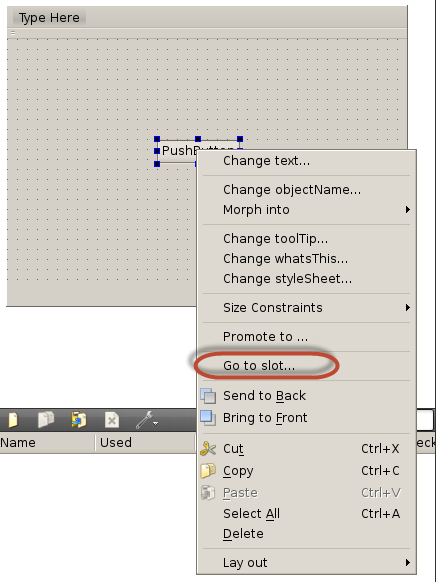
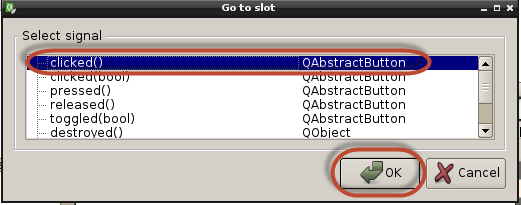
– คลิกขวาที่ PushButton เลือก Go to slot…

– เลือก Signal > clicked() แล้วคลิกปุ่ม Ok

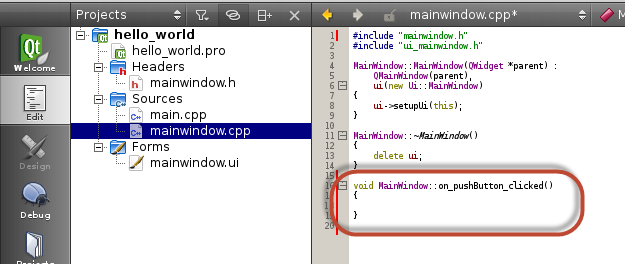
– โปรแกรมจะสร้างฟังก์ชั่นสำหรับรับอีเว้นท์จากการคลิก PushButton แล้วพาเราไปยังตำแหน่งของโค้ดในไฟล์ mainwindows.cpp

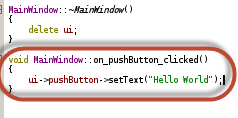
– เขียนโค้ดลงในฟังก์ชั่น on_pushButton_clicked() ดังนี้
Ui->pushButton->setText(“Hello World”);

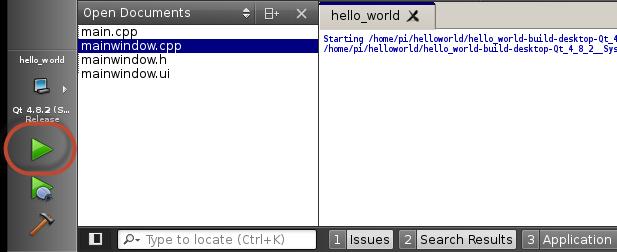
– จากนั้นรันโปรแกรมโดยคลิกที่เครื่องหมาย Play ด้านซ้ายล่าง

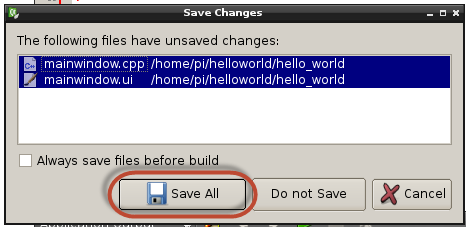
– หน้าต่าง Save Changes ให้คลิกเลือก Save All

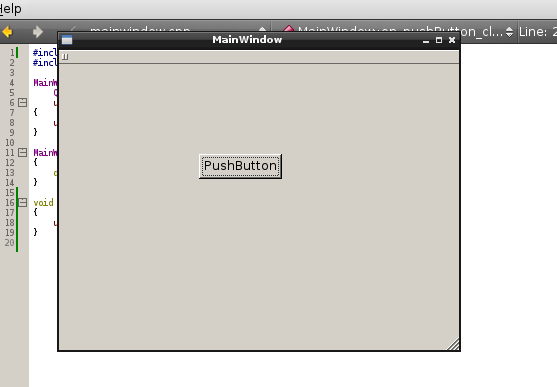
– รอสักครู่โปรแกรม Hello world จะ Run ขึ้นมา โดยมีปุ่ม PushButton ตามที่ออกแบบไว้

– คลิกที่ปุ่ม PushButton โปรแกรมจะทำตาม Code ที่เขียนเอาไว้ในฟังก์ชั่น on_pushButton_clicked() คือ เปลี่ยนข้อความบน PushButton เป็นข้อความ “Hello World”