บทความการพัฒนาโปรแกรมบน Raspberry Pi ด้วย Qt
ตอนที่ 3 แนะนำการใช้งาน Qt Creator

โดยเนื้อหาหลักๆ จะประกอบด้วยหัวข้อดังนี้
- ตอนที่ 1 รู้จักกับบอร์ด Raspberry Pi พร้อมเรียนรู้วิธีการติดตั้งระบบปฏิบัติการ Linux ให้กับ Raspberry Pi (อ่านต่อ…)
- ตอนที่ 2 เรียนรู้วิธีการติดตั้งและใช้งาน Qt บน Raspberry Pi (อ่านต่อ…)
- ตอนที่ 3 แนะนำการใช้งาน Qt Creator และการใช้ Widget ต่างๆ บน Qt Creator (อ่านต่อ…)
- ตอนที่ 4 แนะนำการควบคุม GPIO บนบอร์ด Raspberry Pi ผ่าน Shell (อ่านต่อ…)
- ตอนที่ 5 แนะนำให้รู้จักไลบรารี่ WiringPi, วิธีการติดตั้ง พร้อมตัวอย่างการเขียนโปรแกรมควบคุมฮาร์ดแวร์ด้วยไลบรารี่ WiringPi (อ่านต่อ…)
- ตอนที่ 6 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทาง UART ด้วย QtserialPort (อ่านต่อ…)
- ตอนที่ 7 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทางบัส I2C (อ่านต่อ…)
- ตอนที่ 8 ตัวอย่างการเขียนโปรแกรมรับ-ส่งข้อมูลผ่านทาง SPI (อ่านต่อ…)
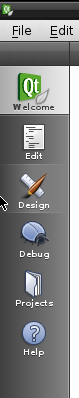
Qt Creator มีไอคอนเพื่อเปลี่ยนการทำงานอยู่ 6 โหมด หรือ 6 หน้าต่างด้วยกัน คือ

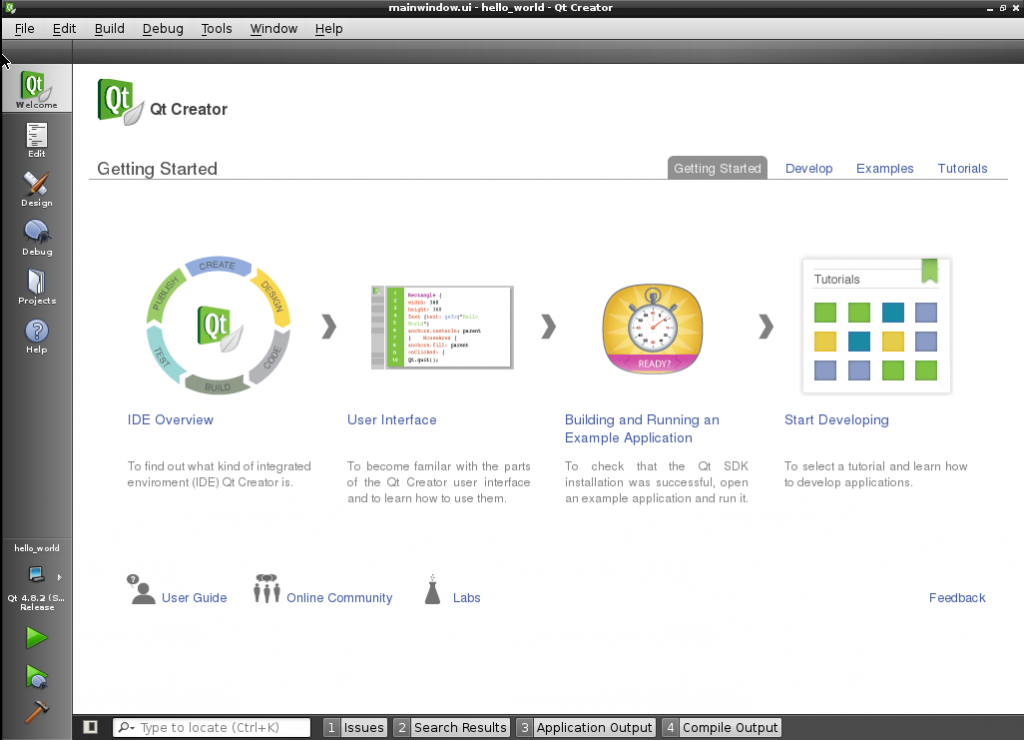
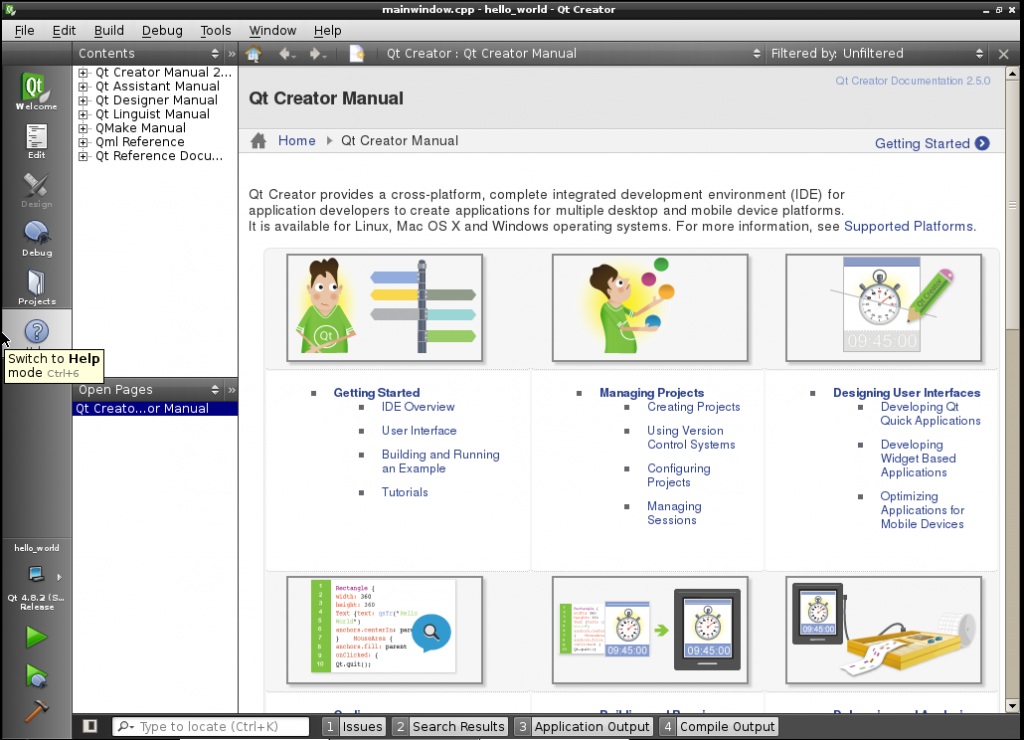
– Welcome เป็นหน้าต่างแนะนำการใช้งาน Qt Creator ซึ่งรวมเอา Getting Started Develop Examples และ Tutorials ไว้ให้ศึกษาสำหรับผู้เริ่มต้นหรือต้องการค้นหาข้อมูลเกี่ยวกับ Qt

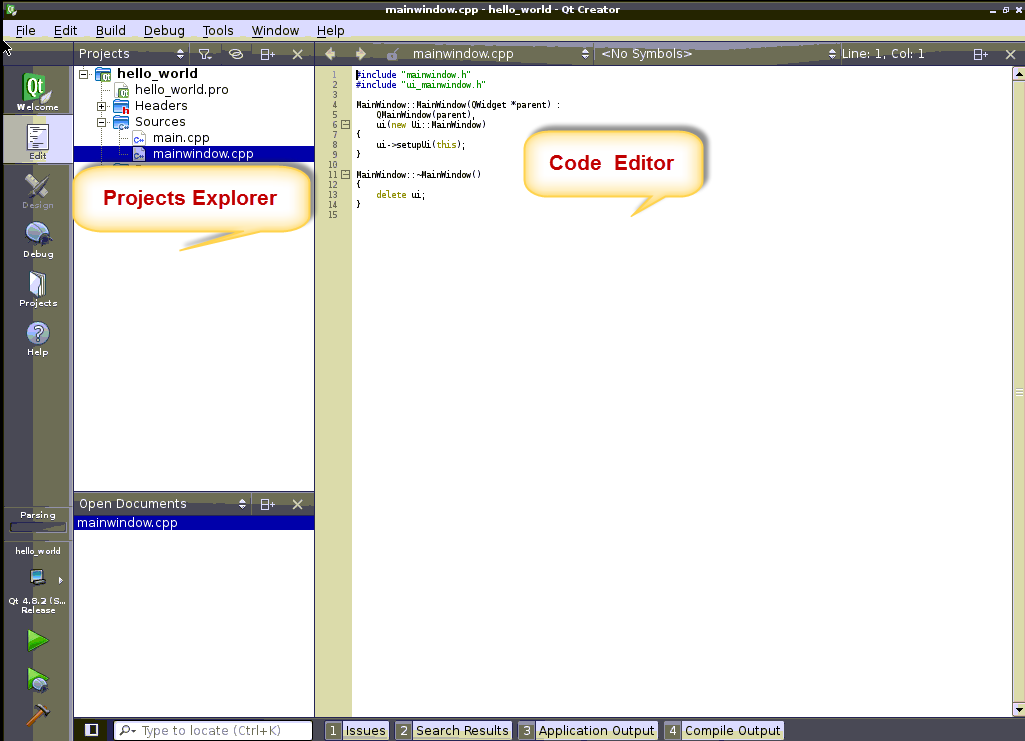
– Edit คือ โหมดสำหรับการเขียนโค้ดของโปรแกรม ประกอบด้วย Projects Explorer กับ Code Editor

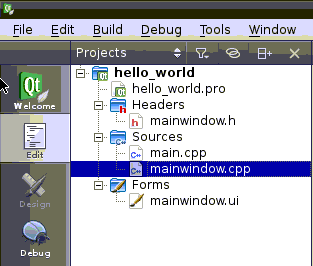
o Project Explorer เป็นส่วนที่แสดงไฟล์ที่อยู่ภายใน Project โดยปกติจะประกอบด้วย

1. ไฟล์ .pro เป็นไฟล์ที่เก็บรายละเอียดของตัว Project
2. ไดเรกทอรี่ Headers ภายในประกอบด้วย Header File (.h) ที่ประกาศใน Project
3. ไดเรกทอรี่ Sources ภายในประกอบด้วย Source File (.cpp) ที่เป็นโค้ดโปรแกรมของ Project
4. ไดเรกทอรี่ Forms ภายในประกอบไปด้วย Form File (.ui) ที่ได้จากการออกแบบ หน้าตาของโปรแกรม (User Interface)
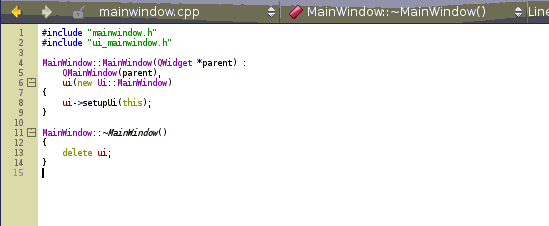
o Code Editor คือ ส่วนที่ใช้สำหรับเขียนโค้ดโปรแกรม

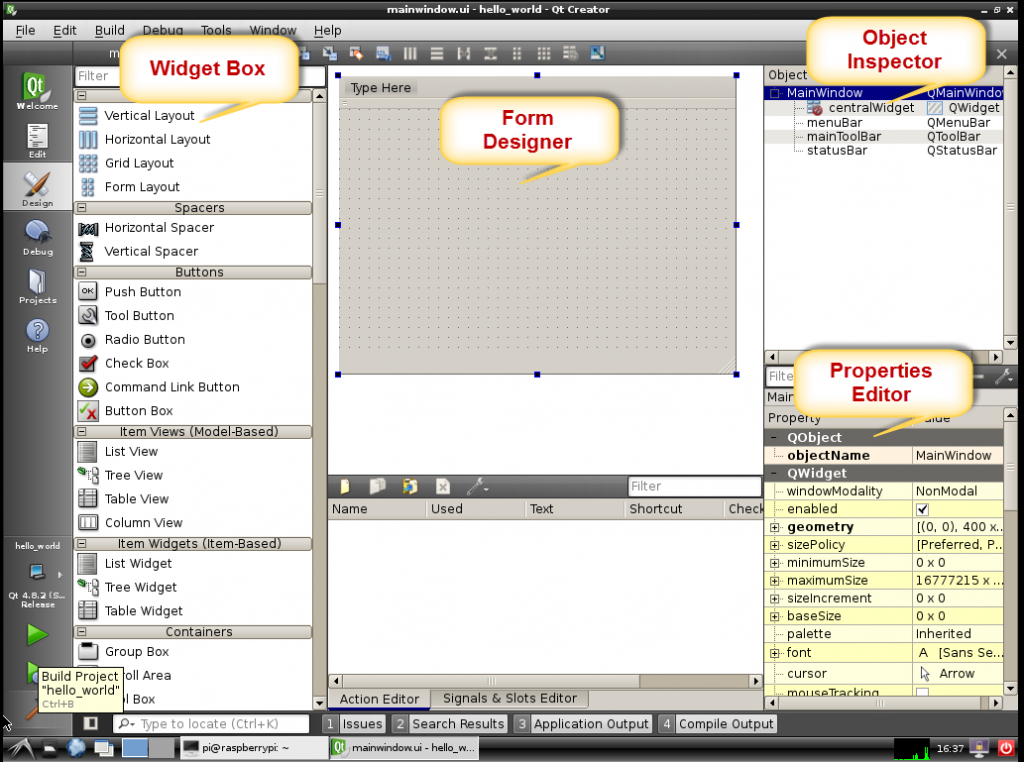
– Design เป็นโหมดสำหรับออกแบบหน้าตาโปรแกรม (User Interface) สามารถเข้าใช้งานได้โดย ดับเบิลคลิกที่ไฟล์ .ui ภายใต้ Projects Manager ที่อยู่ในโหมด Edit ภายในหน้าต่างโหมด Design มีส่วนประกอบอยู่หลายส่วน ซึ่งในเอกสารนี้จะขอกล่าวถึงในบางส่วนที่ใช้บ่อยๆดังนี้

1. Widget Box เป็นส่วนเก็บ Widget ต่างที่นำมาสร้างหน้าตาของโปรแกรม ส่วนรับคำสั่ง และแสดงผลสำหรับผู้ใช้
2. Form Designer เป็นพื้นที่สำหรับวาง Widget ต่างๆ เพื่อสร้าง User Interface
3. Object Inspector เป็นหน้าต่างแสดง Object ที่ถูกสร้างขึ้นในหน้า Form Designer
4. Properties Editor เป็นส่วนตั้งค่าคุณสมบัติของ Widget ต่างๆ ที่อยู่บนหน้า Form Designer
– Debug เป็นโหมดสำหรับ Debug โปรแกรมที่เราเขียนขึ้น เพื่อตรวจสอบการทำงานหรือแก้ไขปัญหา
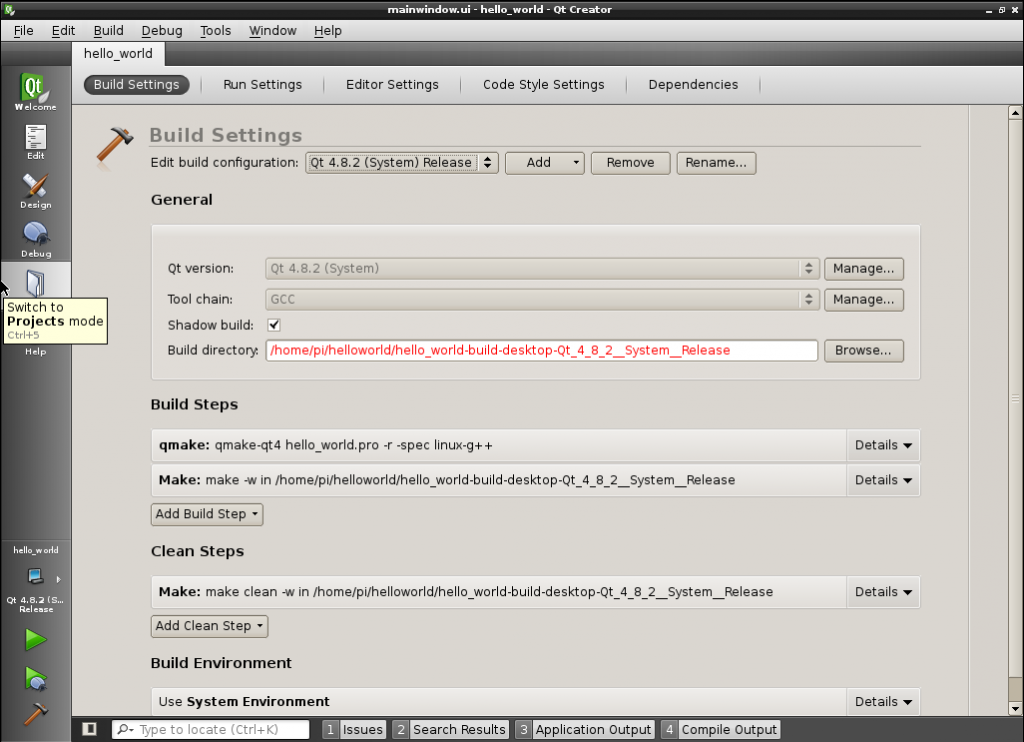
– Project เป็นส่วนตั้งค่าต่างๆให้กับ Project ได้แก่ Build Settings Run Settings Editor Setting Code Style Settings และ Dependencies ซึ่งในแต่ละหัวข้อจะมีค่าให้ปรับตามต้องการ

– Help เป็นโหมดการช่วยเหลือ หากเรามีข้อสงสัยในการใช้โปรแกรม การเขียนโค้ด หรือการใช้เครื่องมือต่างๆ สามารถเข้ามาหาข้อมูลได้ในโหมดนี้

แนะนำการใช้ Widget ต่างๆ บน Qt Creator
Qt Creator มีโหมด Design ซึ่งเป็นโหมดที่ใช้สำหรับสร้างและออกแบบ User Interface ให้กับโปรแกรม โดยได้เตรียม Widget พื้นฐานสำหรับสร้าง User Interface ให้นำไปใช้งานและปรับสามารถแต่งได้ ช่วยอำนวยสะดวกในการสร้างโปรแกรมสำหรับติดต่อกับผู้ใช้เป็นอย่างมาก

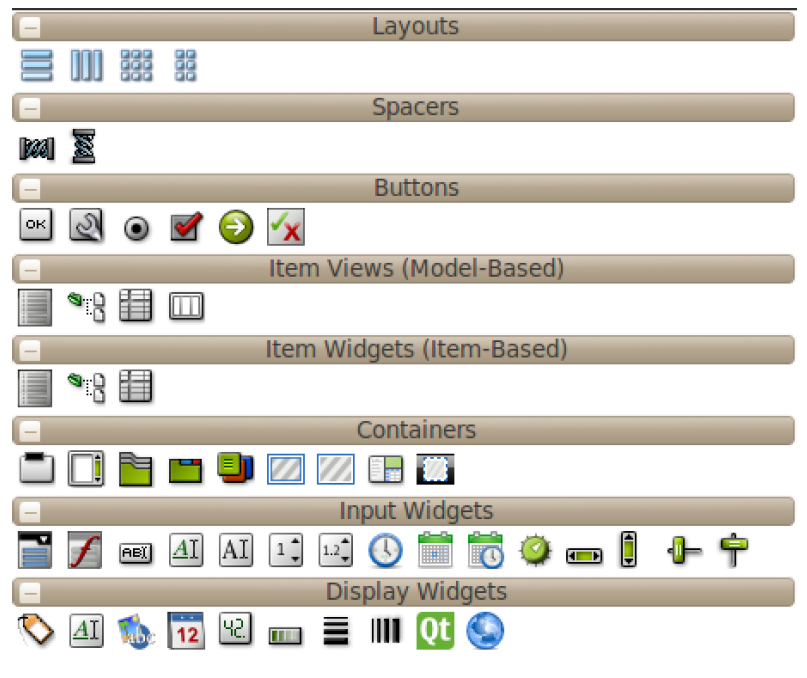
Widget ทั้งหมดที่อยู่ใน Designer
Widget ที่ Qt Creator ได้จัดเตรียมเอาไว้ให้ สามารถแบ่งเป็นหมวดหมู่ได้ทั้งหมด 8 หมวดหมู่ ดังนี้
o Layouts
o Spacers
o Button
o Item View
o Item Widget
o Containers
o Input Widget
o Display Widget
Widget ที่ Qt Creator ได้จัดเตรียมไว้ให้มีค่อนข้างมาก ในเอกสารนี้จึงขอกล่าวถึง Widget บางตัวที่มีโอกาสใช้บ่อยเท่านั้น เนื่องจากการใช้งานของ Widget ในแต่ละหมวดมีลักษณะการใช้งานที่คล้ายคลึงกันทั้งนี้สามารถศึกษาการใช้งานเพิ่มเติมจาก Help ของ Qt Creator ได้
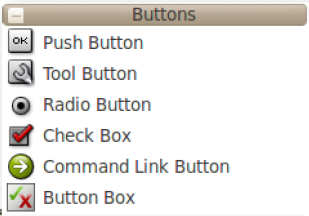
Widget Button
Widget Button ทุกตัวสืบทอดมาจากคลาส QAbstractButton QWidget และ QObject ได้แก่

– Signal
o clicked() – ถูกสร้างขึ้นเมื่อเกิดมีการ Click ที่ปุ่ม
o toggled(bool) – เกิดขึ้นเมื่อ Check state ของปุ่มมีการเปลี่ยนแปลง
o etc.
– Properties
o checkable – เมื่อตั้งค่าให้เป็น True จะทำให้ปุ่มสามารถ Toggle ได้
o checked – True เมื่อมีการ Check
o text – ข้อความที่แสดงบนปุ่ม
o icon –ไอคอนของปุ่ม (สามารถแสดงผลร่วมกับข้อความได้)
o etc.
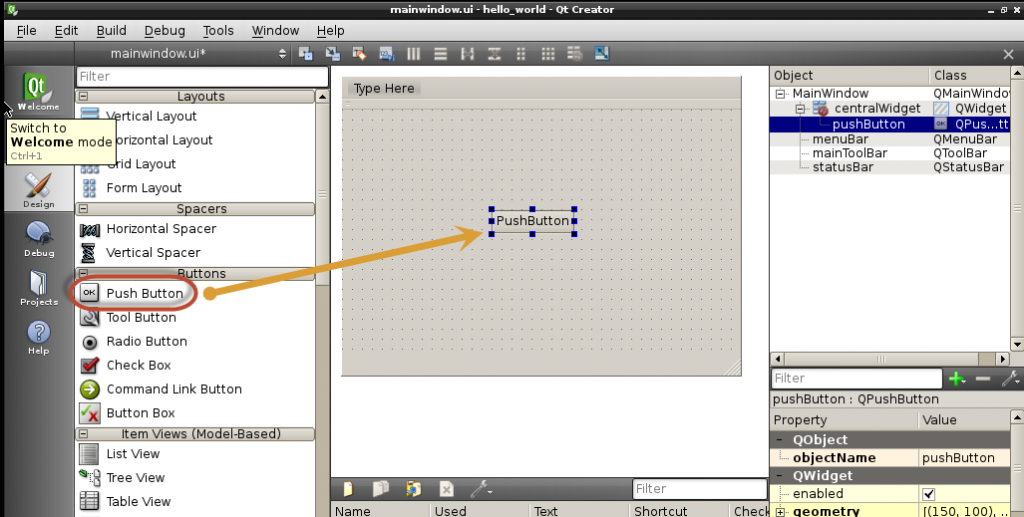
ตัวอย่างการใช้งาน
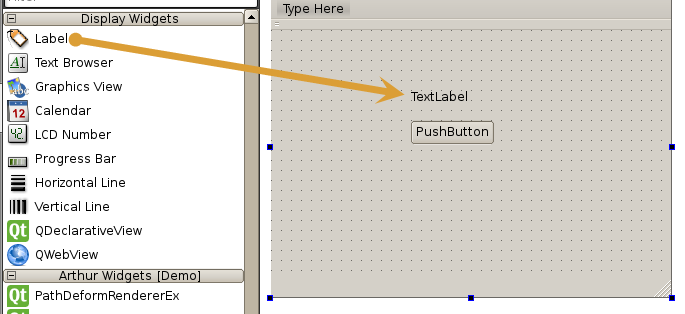
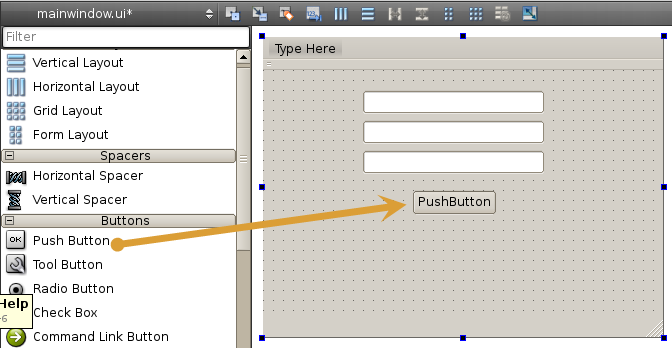
– นำ Push Button จาก Widget Box มาวางยังหน้า Form Designer

– นำ Label จาก Widget Box มาวางยังหน้า Form Designer

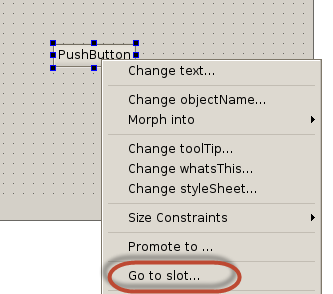
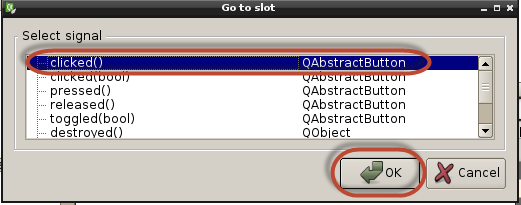
– คลิกขวาที่ Push Button ที่หน้า Form Designer เลือก Go to Slot …

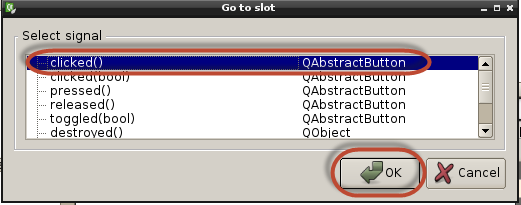
– เลือก Signal เป็น clicked()

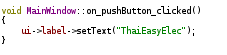
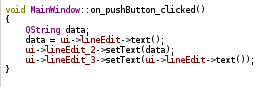
– เขียนโปรแกรมในฟังก์ชั่น on_pushButton_clicked ดังนี้

– ทดลอง Run โปรแกรม

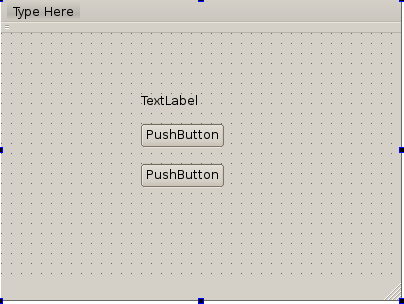
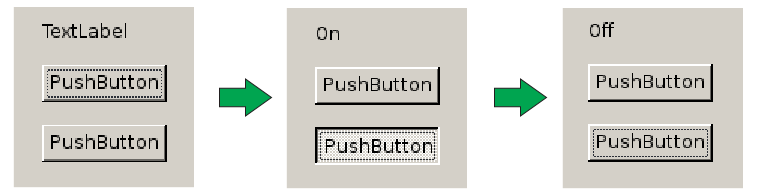
– ผลการ Run โปรแกรม

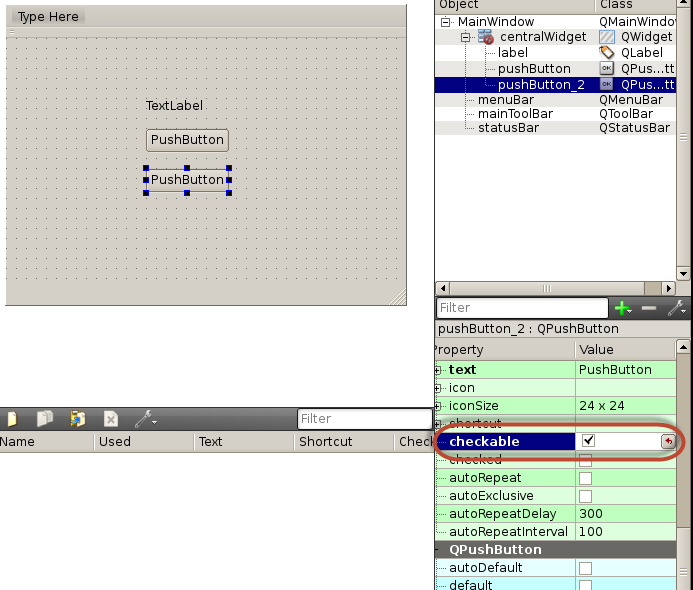
– เพิ่ม PushButton ใหม่ขึ้นมาอีก 1 อัน

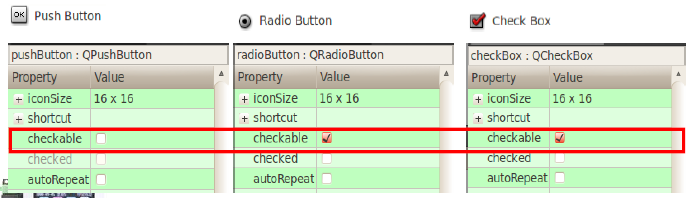
– ไปที่ Properties Editor เลือกเครื่องหมายถูกที่ Checkable

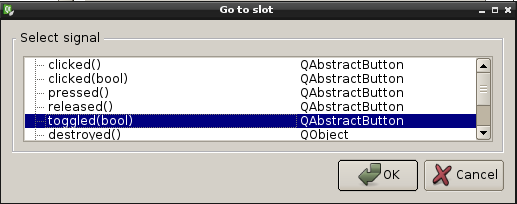
– คลิกขวาที่ PushButton ใหม่ เลือก Go to Slot … จากนั้น เลือก Signal เป็น toggled(bool)

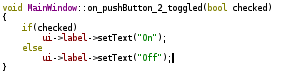
– เขียนโปรแกรมในฟังก์ชั่น on_pushButton_2_toggled

– ทดลอง Run โปรแกรม
– ผลการ Run โปรแกรม

ในส่วนของ QRadioButton และ QCheckBox มีการใช้งานเหมือนกับ QPushButton แต่ Property checkable ของ QRadioButton และ QCheckBox มีค่ำ Default เป็น true

Widget Item
Widget Item ใช้แสดงรายการที่เป็นลิสต์มีให้ใช้หลายแบบและมีฟังก์ชั่นและคุณสมบัติดังนี้
– Adding item
o addItem(QString) – สามารถเพิ่ม Item ต่อที่ท้ายของ List ของ Item
o insertItem(int row, QString) – แทรก Item ไปยังแถวที่กำหนดได้
– Selection
o selectedItems – returns ค่าใน list ที่ถูกเลือก
– Signals
o itemSelectionChanged – ถูกสร้างเมื่อมีการเปลี่ยนตำแหน่ง Item ที่ถูกเลือก
ตัวอย่างการใช้งาน
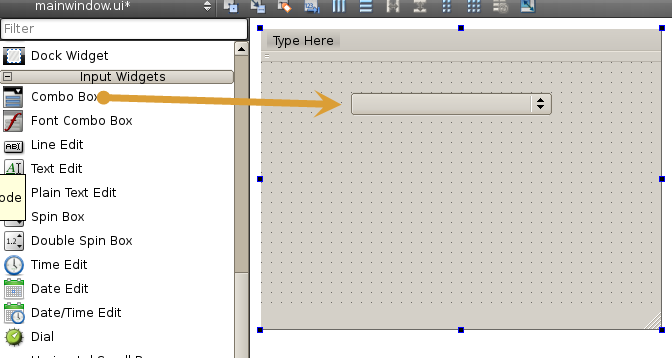
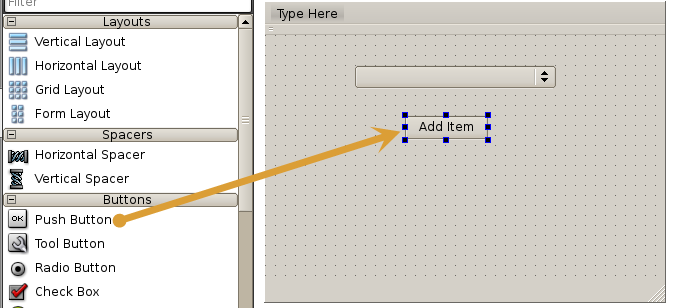
– นำ Combo Box จาก Widget Box มาวางยังหน้า Form Designer และปรับขนาดตามสมควร

– นำ PushButton จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร และ แก้ไขข้อความบน Button เป็น “Add Item”

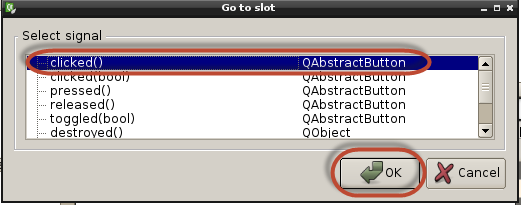
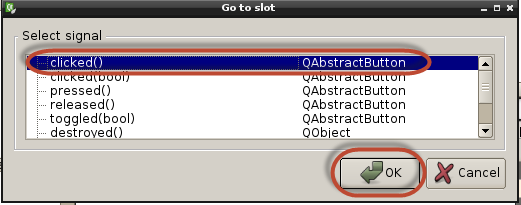
– คลิกขวาที่ PushButton ไปที่เมนู Go to Slot เลือก Signal = clicked

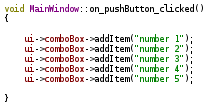
– เขียนโปรแกรมลงในฟังก์ชั่น on_pushButton_clicked()

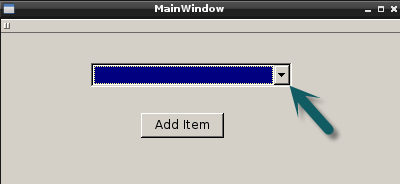
– ทดลอง Run โปรแกรม
– ผลคือเมื่อ Run โปรแกรม ขึ้นมาจะพบว่าไม่มี ข้อความอยู่ใน Combo Box อยู่เลย

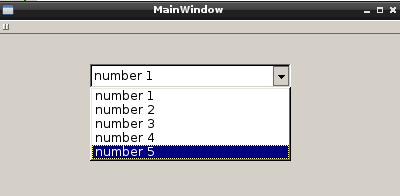
แต่เมื่อคลิกที่ Button “Add Item” Code ที่เราเขียนเอาไว้ให้ทำการ เพิ่มคำว่า number 1 ถึง number 5 ลงไปใน Combo Box

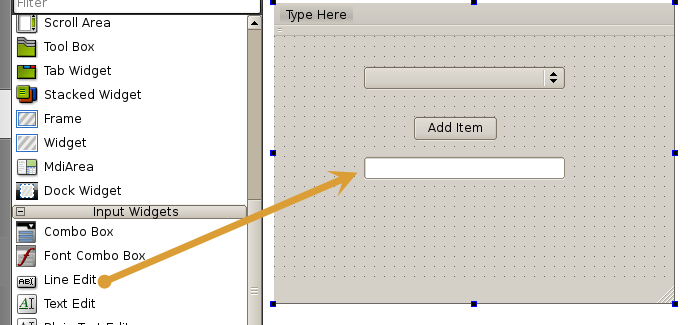
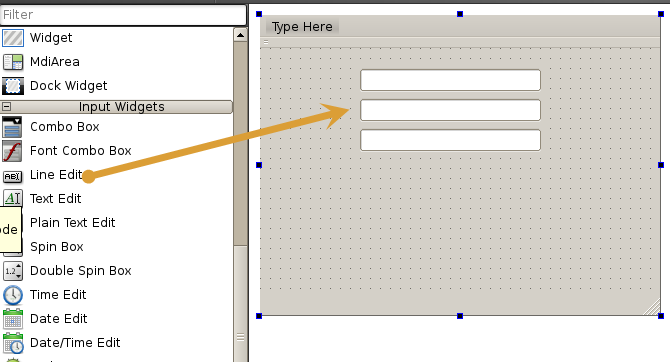
– เพิ่ม Widget Line Edit จาก Widget Box ไปยังหน้า Form Designer ปรับขนาดตามสมควร

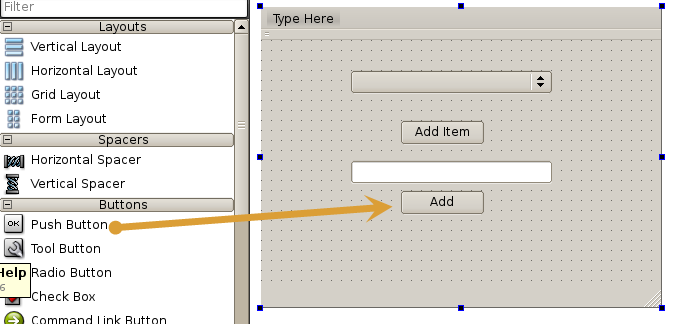
– นำ PushButton จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร และ แก้ไขข้อความบน Button เป็น “Add”

– คลิกขวาที่ PushButton ไปที่เมนู Go to Slot เลือก Signal = clicked

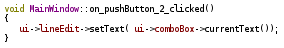
– เขียนโปรแกรมลงในฟังก์ชั่น on_pushButton_2_clicked()

– ทดลอง Run โปรแกรม
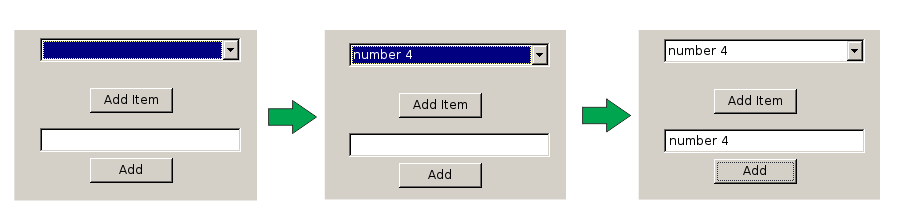
– ผลการ Run โปรแกรม

o เมื่อคลิกที่ Button Add Item โปรแกรมจะ Add ข้อความ number 1 ถึง number 5 ลงใน Combo Box
o ทดลองเลือก ข้อความใดก็ได้ใน Combo Box แล้วคลิกที่ Button Add จะนำเอาข้อความที่เราเลือกใน Combo Box ไปแสดงใน Line Edit
Widget Input
QLineEdit ใช้แสดงหรือรับค่าตัวหนังสือที่มีลักษณะเป็นบรรทัดเดียว
– Signal
o textChanged(Qstring) – ถูกสร้างขึ้นเมื่อข้อความเปลี่ยน
o editingFinished() – ถูกสร้างขึ้นเมื่อมีการกด Enter หรือ Focus เปลี่ยนไปที่ Widget อื่น
o returnPressed() – ถูกสร้างขึ้นเมื่อมีการกด Enter
– Properties
o text – ข้อความของ Widget
o maxlength – จำกัดความยาวสูงสุดของข้อความ
o readOnly – เมื่อเป็น True หมายถึงไม่ให้ทำการแก้ไขข้อความได้
ตัวอย่างการใช้งาน
– นำ Line Edit จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร

– นำ PushButton จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร

– คลิกขวาที่ PushButton ไปที่เมนู Go to Slot… เลือก Signal > clicked

– เขียนโปรแกรมลงในฟังก์ชั่น on_pushButton_clicked()

– ทดลอง Run โปรแกรม
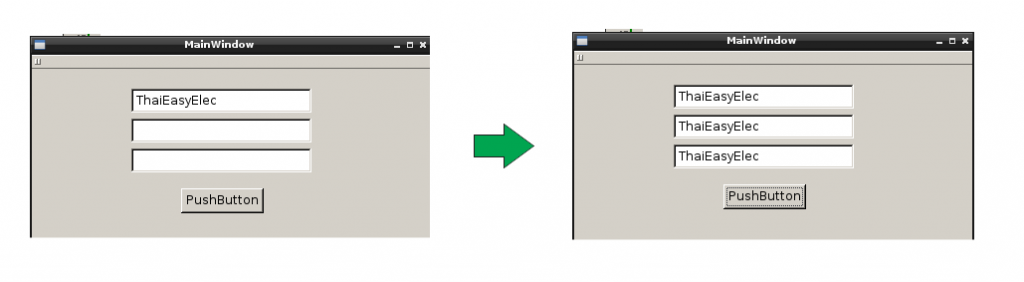
– ผลการ Run โปรแกรม

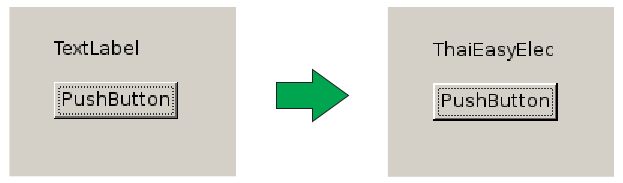
o เมื่อ Run โปรแกรม พิมพ์ข้อความ ThaiEasyElec ใน Line Edit ช่องที่ 1
o คลิก Push Button Code โปรแกรม จะอ่านข้อความใน Line Edit อันแรกมาเก็บไว้ในตัวแปร QString data จากนั้นนำขอความในตัวแปร data ไปแสดงใน Line Edit ที่ 2 ส่วน Code ในบรรทัดสุดท้ายคือการนำค่า string จาก Line Edit อันแรกมาใช้แสดงเป็นข้อความของ Line Edit อันที่ 3
Widget QSpinBox QDialog QScrollbar QSlider
Widget Input เหล่านี้สืบทอดมาจาก คลาส QAbstractSlider
– Signal
o valueChanged(int) – ถูกสร้างขึ้นเมื่อมีการเปลี่ยนค่า
– Properties
o value – ค่า ณ ปัจจุบัน
o maximum – ค่าสูงสุด
o minimum – ค่าต่ำสุด
ตัวอย่างการใช้งาน
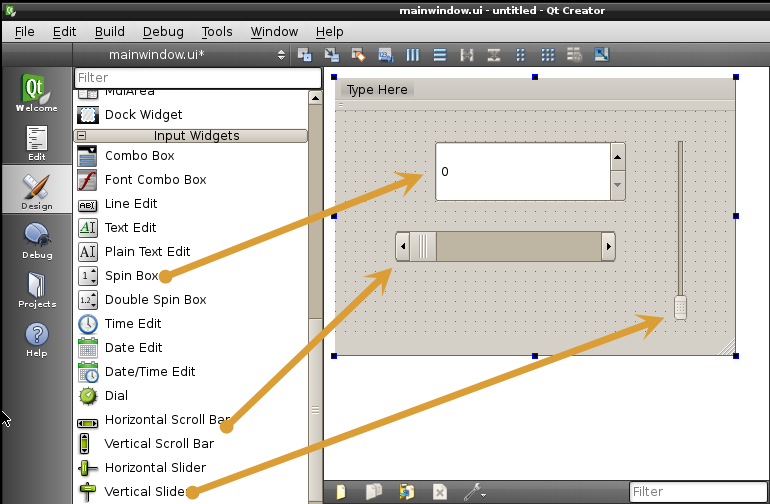
– นำ Spin Box Horizontal Scroll Bar และ Vertical Slide จาก Widget Box มาวางในหน้า Form Designer ปรับขนาดตามสมควร

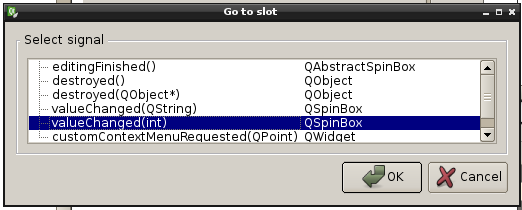
– คลิกขวาที่ SpinBox ไปที่เมนู Go to Slot เลือก Signal = valueChanged(int)

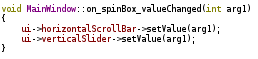
– เขียนโปรแกรมลงในฟังก์ชั่น on_spinBox_value

– ทดลอง Run โปรแกรม
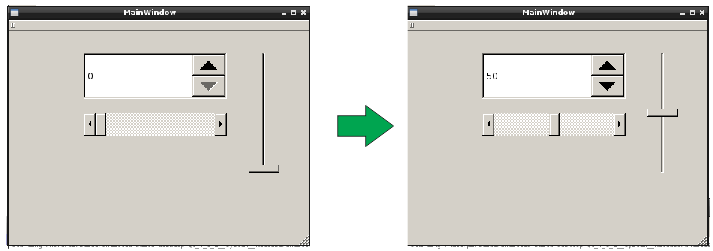
– ผลการ Run โปรแกรม

o เมื่อปรับเปลี่ยนค่าใน spinBox Code โปรแกรมของเราจะนำค่า value ที่เปลี่ยนแปลงจากตัวแปร arg1 มา Set เป็นค่า value ให้กับ horizontalScrollBar และ verticalSlide
Widget Display
QLabel ใช้แสดงตัวหนังสือหรือรูปภาพ
– Properties
o text – ข้อความที่แสดงบน Label
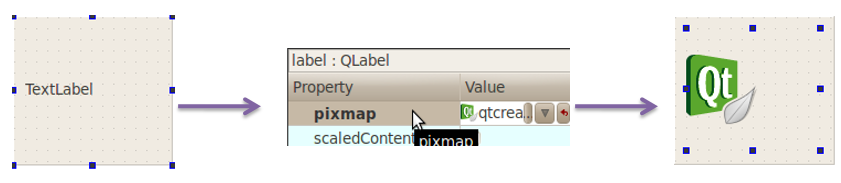
o pixmap – รูปภาพที่แสดงบน Label
QLabel แสดงข้อความหรือรูปภาพด้วยการเลือกรูปที่ต้องการแสดงผ่านทาง Designer โดยใช้ Property pixmap

ตัวอย่างการใช้งาน QLabel มีการใช้งานมาบ้างแล้วสามารถดูตัวอย่างการใช้งานได้จากการใช้งาน QButton
QLCDNumber ใช้แสดงตัวเลขที่เป็นจำนวนเต็ม
– Properties
o intValue – ค่าที่แสดงบน LCD
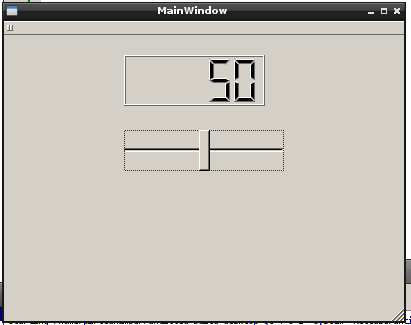
ตัวอย่างการใช้งาน QLCDNumber
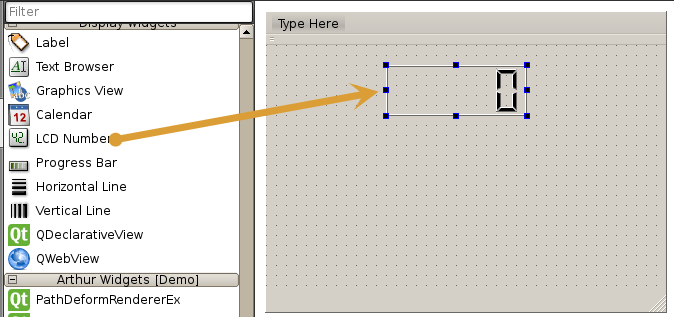
– นำ LCD Number จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร

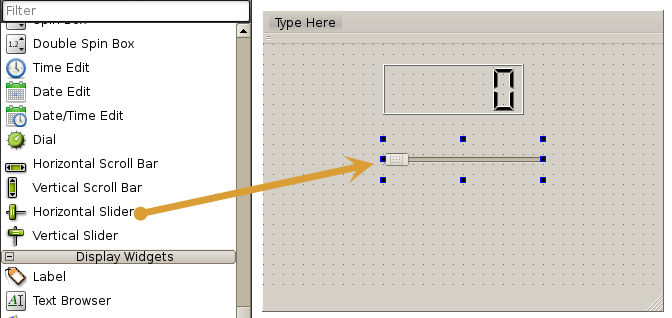
– นำ Horizontal Slider จาก Widget Box มาวางยังหน้า Form Designer ปรับขนาดตามสมควร

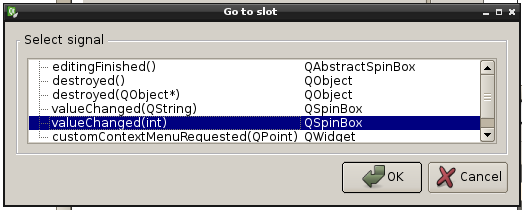
– คลิกขวาที่ Horizontal Slider ไปที่เมนู Go to Slot เลือก Signal = valueChanged(int)

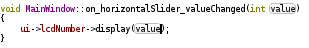
– เขียนโปรแกรมลงในฟังก์ชั่น on_horizontalSlider_valueChange

– ทดลอง Run โปรแกรม
– ผลการ Run โปรแกรม

o เมื่อปรับ Horizontal Slider จะนำค่า value ไปแสดงที่ LCDNumber